- Чего хочет Google
- Индекс Mobile-First
- Мобильный подход
- Мобильная оптимизация
- Скорость страницы
- Мобильный пользовательский опыт
- Контрольный список мобильной оптимизации
- Мобильная оптимизация как конкурентное преимущество

В 2016 году произошло неизбежное, и мобильный настольный компьютер обогнал в качестве основного устройства, используемого для доступа к веб-сайтам , Это не стало большим сюрпризом, потому что еще в 2015 году Google сообщил, что на мобильном телефоне было проведено больше поисков, чем на любом другом устройстве категория.
Во многих отраслях это может быть консервативно, и в агентстве Bowler Hat, которое я возглавляю в Великобритании, наши клиенты B2C видят до 85 процентов всех сеансов сайтов, проводимых на мобильных устройствах.
Достаточно сказать, что мобильный телефон действительно и действительно прибыл. Тем не менее, хотя адаптивный дизайн уже давно существует и достаточно хорошо зарекомендовал себя, большинство сайтов склонны упускать удобство использования. То есть большинство сайтов все еще создаются для настольных компьютеров, а затем набираются на мобильные. Эта форма заполнения, которая была слегка раздражающей на рабочем столе, является абсолютной свиньей на мобильном телефоне. Даже если это отзывчиво.
Этого недостаточно для мира мобильных устройств, к которому мы стремимся в 2017 году.
В этой статье я расскажу о том, как вы можете по-настоящему оптимизировать работу мобильных пользователей. Мы рассмотрим основы адаптивного дизайна и скорости страниц, но мы также не будем ограничиваться пользовательским интерфейсом, адаптированным для мобильных устройств. Затем мы завернем этот вопрос контрольным списком мобильной оптимизации, который вы сможете использовать для определения возможностей оптимизации.
Наша цель - пройти дополнительное расстояние, чтобы создать полностью ориентированные на мобильные сайты; радовать наших пользователей и вести конверсии; использовать мобильную оптимизацию для разработки стратегического преимущества перед конкурентами. И, конечно же, Google хочет порадовать мобильных пользователей, чтобы мы могли улучшить показатели вовлеченности и рейтинга на странице, а также извлечь выгоду из улучшенного SEO. Лучше для пользователей. Лучше для поисковых систем. Беспроигрышная.
Чего хочет Google
В это время года многие оптимизаторы с нетерпением ждут, и, ссылаясь на публикацию о передовых методах SEO на 2017 год, Гари Иллис из Google поблагодарил тех, кто предположил, что мобильность - это большой стимул на 2017 год .
Те из вас, кто сказал «мобильный», вы были на месте! https://t.co/CtuCW4xV15
- Гари Иллис ᕕ (ᐛ) ᕗ (@methode) 13 декабря 2016 г.
Ниже приведены три ключевых показателя, которые я извлек из рекламных материалов Google, которые четко иллюстрируют важность оптимизации для мобильных устройств:
- Сегодня больше людей ищут на мобильных телефонах, чем на компьютерах.
- Люди в пять раз чаще покидают сайт, если он не подходит для мобильных устройств.
- Более половины мобильных пользователей покидают веб-сайт, если загрузка занимает более трех секунд.
Поскольку больше людей ищут на мобильных устройствах, чем на компьютерах, мобильные устройства генерируют больше просмотров страниц. Если ваш сайт не подходит для мобильных устройств, пользователи с меньшей вероятностью останутся здесь. И если ваш сайт работает медленно, они могут даже не дождаться загрузки страницы.
Добавьте сюда ненадежность мобильных сетей передачи данных, и ваш сайт должен быть подлым, экономичным мобильным устройством, иначе вы даже не сможете получить шанс на этого клиента.
Индекс Mobile-First
Абсолютным гвоздем в гроб для настольного подхода к веб-сайтам и поиску является Индекс мобильной связи , Принятие этой философии имеет смысл, поскольку на мобильном телефоне происходит больше поисков, чем на компьютере. Тем не менее, на данный момент, рейтинг по-прежнему в основном основан на версии сайта для ПК ,
Когда это происходит, контент и ссылки вашего мобильного сайта, а также любые другие факторы - скорость, пользовательский опыт и т. Д. - станут ключевыми факторами, способствующими видимости вашей поисковой системы. Настольный компьютер, вероятно, все еще будет фактором, но он будет во вторичной емкости. Мобильный сначала.
Здесь написано, ребята, мобильные устройства уже давно важны, но 2017 год - это год, когда он станет ключевым фактором в вашем стремлении улучшить рейтинг и коэффициент конверсии посетителей сайта.
Хорошей новостью является то, что для тех, кто действительно вкладывает в работу, это дает шанс развить преимущество перед конкурентами. Это займет работу, но преодоление этого препятствия - это путь вперед, и это нужно сделать до того, как ваши соперники улучшат ваш сайт.
Мобильный подход
Нашим первым фокусом на получении этого преимущества является рассмотрение того, как мы предоставляем контент, дружественный к мобильным устройствам. Есть три возможных подхода:
- Адаптивный веб-дизайн
- Динамический контент
- Отдельные URL-адреса (мобильный сайт)
Адаптивный дизайн веб-сайтов - это рекомендуемый Google способ решения проблем, связанных с мобильными сайтами, и, как таковой, это подход, который вы должны использовать, если у вас нет веских причин не делать этого.
Адаптивный дизайн уже давно существует, так что это не новая концепция. Тем не менее, мы по-прежнему видим сайты, которые технически отзывчивы, но не предоставляют значительных возможностей для мобильных пользователей.
В конечном счете, адаптивный дизайн - это лишь малая часть создания действительно мобильных веб-сайтов.
Мобильная оптимизация
У Google есть ряд инструментов для тестирование на мобильность юзабилити и, кроме того, Консоль поиска имеет мобильный отчет об удобстве использования, в котором подробно описываются проблемы на уровне страниц.
Вы должны использовать эти инструменты при разработке нового сайта и использовать консоль поиска, чтобы следить за проблемами в течение всего срока службы сайта.
Поисковая консоль рассматривает следующие проблемы удобства использования мобильных устройств:
- Использование Flash - большинство мобильных браузеров не воспроизводят Flash, и поэтому вы захотите использовать более современные технологии.
- Видовой экран не настроен - метатег видового экрана помогает браузерам масштабировать страницу под конкретное устройство.
- Окно просмотра с фиксированной шириной - эта проблема пытается обойти мобильный дизайн с помощью страниц фиксированной ширины и лучше всего откладывается, когда принимается адаптивный дизайн.
- Контент не соответствует размеру окна просмотра. Здесь содержимое страницы не умещается в окне, и пользователь должен прокручивать его. Это можно исправить с помощью относительной, а не фиксированной ширины.
- Малый размер шрифта - это проблема масштабирования, требующая, чтобы пользователи увеличивали размер экрана.
- Сенсорные элементы слишком близко - это распространенная проблема удобства использования, когда слишком сложно нажать на заданный элемент, не ударяя при этом в соседний элемент.
- Промежуточное использование - полноэкранное всплывающее окно часто представляет плохое взаимодействие с пользователем на мобильном устройстве и является чем-то, что Google надеется расправиться в 2017 году ,
Это ключевые технические элементы, которые Google ищет и сообщает веб-мастерам.
Оптимизация вашего сайта для устранения этих проблем может оказать положительное влияние на то, как Google использует юзабилити вашего сайта, и, безусловно, положительно повлияет на пользователей. Опять беспроигрышный.
Ресурсы для мобильной оптимизации:
- Мобильные сайты - https://developers.google.com/webmasters/mobile-sites/
- Мобильный тест - https://search.google.com/search-console/mobile-friendly
- Отчет об использовании мобильных устройств - https://support.google.com/webmasters/answer/6101188?hl=en
Скорость страницы
Скорость страницы важна на всех устройствах, но она может быть критически важна для мобильных устройств, когда пользователи отсутствуют и ищут быстрые ответы. Страница, которая может загружаться относительно быстро в сети WiFi, может быть не такой быстрой в мобильной сети передачи данных. 4G добился значительных улучшений в скорости, но на покрытие (по крайней мере, в Великобритании) нельзя полагаться.
Тем не менее, существует ряд лучших практик для повышения скорости страниц, и, опять же, Google пришел к нам на помощь с инструментом PageSpeed Insights. Это позволяет нам легко оценить, насколько быстро загружаются наши страницы, и получить некоторые подсказки о том, что мы можем сделать для улучшения.
Информация о скорости страницы теперь встроена в тест для мобильных устройств:
https://search.google.com/search-console/mobile-friendly
https://testmysite.withgoogle.com/ - более привлекательный внешний вид
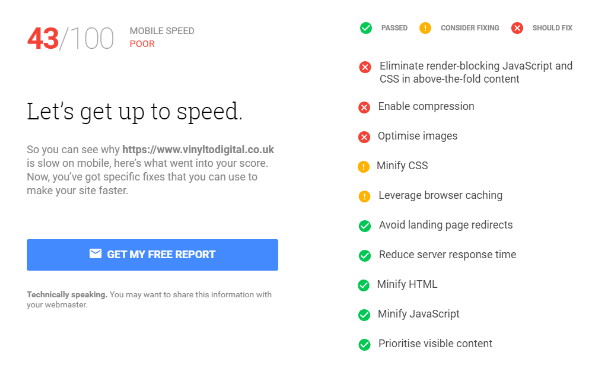
Чтобы показать, как это работает, я поделюсь подробностями ниже для небольшого местного бизнеса B2C под названием Винил в цифровой , который согласился использовать их в качестве примера.
Вот вывод из инструмента Google testmysite.withgoogle.com:

Мы можем увидеть некоторые очевидные рекомендации для технических улучшений здесь:
- Устранить блокировку рендеринга JavaScript и CSS в верхнем содержании.
- Активировать сжатие.
- Оптимизируйте изображения.
- Минимизировать CSS.
- Используйте кеширование в браузере.
Это сайт WordPress, и поэтому большинство из них - довольно простые задачи. Существуют плагины, которые решат большинство из них без дорогостоящего времени разработки.
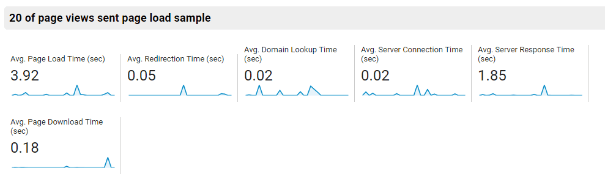
Мы также можем увидеть обзор времени загрузки страницы в Google Analytics в отчете « Поведение> Скорость сайта» .

Здесь мы видим, что средняя загрузка страницы составляет почти четыре секунды, что превышает идеальное время загрузки в две-три секунды. Мы также видим, что почти половина из этого относится к среднему времени отклика сервера.
Внесение базовых улучшений с помощью инструмента PageSpeed Insights и поиск более быстрого хостинг-партнера может сократить время загрузки примерно до двух секунд.
Основной вывод здесь заключается в том, что вы можете получить точные метрики по времени загрузки и четкое представление о том, что вы можете сделать, чтобы улучшить ситуацию. Вам придется настроить это в соответствии со своей собственной CMS или подходом, но часто вы можете получить 80 процентов результатов, затратив всего 20 процентов усилий.
Мы также не можем говорить о скорости мобильных страниц без учета ускоренных мобильных страниц (AMP). AMP был разработан, чтобы позволить часто медленной, громоздкой и раздражающей мобильной сети мгновенно загружаться в любом месте.
Быть быстрым. Это делает ваших пользователей и поисковых систем счастливыми.
Ресурсы скорости страницы:
Мобильный пользовательский опыт
Мобильный дизайн и скорость загрузки страниц являются основными компонентами оптимизированного для мобильных устройств веб-сайта. Однако эти два элемента сами по себе не всегда составляют совершенно оптимизированный веб-сайт.
Я впервые написал про адаптивный дизайн в 2012 году и, тем не менее, несмотря на полу-зрелость этого подхода, многие сайты, реализующие адаптивный подход, все еще не оптимизированы для удовлетворения потребностей и потребностей мобильных пользователей.
Сырой технической реализации адаптивного макета недостаточно для решения этой проблемы. Вместо этого дизайнер должен поставить себя на место пользователя и принять во внимание то, что люди будут делать и хотят достичь на мобильном телефоне.
К счастью, хорошие люди в Google и AnswerLab провели исследование, чтобы определить, как пользователи взаимодействуют с широким спектром мобильных сайтов , Целью данного отчета является создание набора лучших практик для дизайна мобильного сайта.
Я еще не слышал много шума в отношении этого отчета, что вызывает сожаление, поскольку он предоставляет лучший обзор, который я когда-либо видел, касающийся того, как выйти за рамки базовой оптимизации для мобильных устройств и оптимизации скорости страниц, описанной выше.
Результаты исследования были сведены в 25 принципов проектирования мобильных сайтов по пяти основным категориям:
- Домашняя страница и навигация по сайту
- Поиск по сайту
- Торговля и конверсии
- Форма ввода
- Удобство использования и форм-фактор
Основным выводом из отчета было то, что мобильные пользователи ориентированы на достижение цели. Они ожидают, что смогут достичь своей цели быстро и легко с минимумом суеты. Нет прищемления для увеличения. Нет запутанной навигации или сенсорных элементов слишком близко друг к другу, чтобы реально использовать.
Успех приходит от сосредоточенности на мобильном опыте. Дайте пользователям то, что им нужно и на их собственных условиях. Сделайте так, чтобы им было легко достичь своей цели.
Стоит также отметить, что, хотя эти инструменты полезны, вы не можете пройти старое доброе пользовательское тестирование. Определите цели, которые пользователь сайта имеет на своем сайте, а затем включите несколько пользователей в свой демографический тест на нескольких устройствах. Знания, которые вы можете получить здесь, являются ценными и позволяют понять реальные последствия взаимодействия пользователя с вашим сайтом.
Я также большой поклонник инструментов, которые записывают, как пользователь взаимодействует с вашим сайтом. В Bowler Hat мы используем inspectlet , Это предоставляет нам видео сессий пользователей, а также тепловые карты, карты прокрутки и множество других функций. С помощью такого инструмента, как эта запись пользовательских сессий, вы всегда проводите юзабилити-тестирование (пока вы смотрите видео).
Этот инструмент предлагает широкий набор параметров фильтрации, поэтому вы можете легко идентифицировать шаблоны и просматривать реальных пользователей, когда они используют (или пытаются использовать) ваш сайт. Объединение этого инструмента с информацией из Google Analytics может быть полезным. Скажем, GA говорит вам, что 50 процентов мобильных пользователей отправляются на второй странице вашего оформления заказа. Теперь вы можете точно увидеть, что делают эти пользователи и почему у них возникают проблемы.
Когда дело доходит до этого, существенными элементами для выполнения мобильной оптимизации являются комбинация инструментов и реального пользовательского тестирования.
Мобильные юзабилити-ресурсы:
- Дизайн и пользовательский интерфейс - https://developers.google.com/web/fundamentals/design-and-ui/
- Мобильное тестирование юзабилити - http://usabilitygeek.com/usability-testing-mobile-applications/
- Оптимизация Google и AnswerLab для нескольких экранов - http://static.googleusercontent.com/media/www.google.com/en//intl/ALL_ALL/think/multiscreen/pdf/multi-screen-moblie-whitepaper_research-studies.pdf
- Инспекция - http://www.inspectlet.com/
Контрольный список мобильной оптимизации
Таким образом, у нас есть три основных компонента создания мобильных сайтов, которые понравятся вашим пользователям (или которые порадуют ваших пользователей и повысят конверсию на общедоступном языке Google).
- Адаптивный дизайн
- Скорость загрузки страницы
- Мобильный дизайн и удобство использования
Ниже приведен контрольный список на основе трех ключевых областей, рассмотренных в этой статье. Мы используем этот подход для проверки сайтов, чтобы определить области, которые могут быть улучшены для мобильных пользователей.
Мы просмотрели множество сайтов, и нам еще не удалось найти ни одного, обеспечивающего идеальный мобильный опыт. В большинстве случаев сайты имеют широкий спектр потенциальных возможностей оптимизации.
Просмотрите этот список по пунктам и вернитесь к проектирование для нескольких экранов за любые необходимые разъяснения.
Базовая мобильная оптимизация
- Адаптивный дизайн
- Скорость страницы
- Скорость хостинга
Домашняя страница и навигация по сайту
- Держите призывы к действию спереди и по центру.
- Держите меню коротким и сладким.
- Сделать это легко, чтобы вернуться на главную страницу.
- Не позволяйте акциям украсть шоу.
Поиск по сайту
- Сделайте поиск по сайту видимым.
- Убедитесь, что результаты поиска по сайту актуальны.
- Внедрите фильтры, чтобы улучшить удобство поиска по сайту.
- Руководство пользователей для улучшения результатов поиска.
Торговля и конверсии
- Позвольте пользователям исследовать, прежде чем они совершат.
- Пусть пользователи покупают как гость.
- Используйте существующую информацию для максимального удобства.
- Используйте кнопки вызова для сложных задач.
- Сделать это легко, чтобы закончить преобразование на другом устройстве.
Форма ввода
- Оптимизировать форму ввода.
- Выберите самый простой метод ввода для каждой задачи.
- Предоставить визуальный календарь для выбора дат.
- Минимизируйте ошибки формы с помощью маркировки и проверки в реальном времени.
- Дизайн эффективных форм.
Удобство использования и форм-фактор
- Оптимизируйте весь свой сайт для мобильных устройств.
- Не заставляйте пользователей увеличивать масштаб.
- Сделать изображения продукта расширяемыми.
- Скажите пользователям, какая ориентация экрана работает лучше всего.
- Держите вашего пользователя в одном окне браузера.
- Избегайте маркировки «полный сайт».
- Выясните, зачем вам местоположение пользователя.
Загрузите этот список в формате PDF для печати или обмена ,
Мобильная оптимизация как конкурентное преимущество
Прорабатывая этот список, мы выходим за рамки простого и очевидного. Мы создаем мобильный пользовательский интерфейс, который призван сделать опыт мобильных пользователей, ориентированных на достижение целей, действительно восхитительным. Конечно, в моем повседневном опыте работы в Интернете я редко нахожу это так. Если я надену шляпу для SEO и UX, то даже некоторые сайты титанов онлайн-мира могут многое сделать для улучшения.
Поэтому мы фокусируемся на каждой из этих областей, чтобы создать сайт, который будет невероятно быстрым и приятным для использования на мобильном устройстве. Мы помогаем нашим пользователям достичь своих целей и, в свою очередь, мы получаем лучшие результаты от нашего маркетинга. От улучшения видимости в обычном поиске до повышения коэффициентов конверсии по всем другим входящим каналам - ориентация на мобильных пользователей позволяет нам развивать стратегическое конкурентное преимущество над нашими конкурентами .
Конкурентные преимущества нелегко подделать. Здесь есть явная возможность для быстрых и смелых. В 2017 году сосредоточьтесь на своих мобильных пользователях и оставьте своих конкурентов в своей цифровой пыли .
Я хотел бы услышать от любого из вас оптимизацию для мобильных устройств, и вы можете получить меня на Twitter.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
Стоматологическая SEO... оптимизация (SEO), стоматологический маркетинг и стоматолог SEO. Поисковая оптимизация или общеизвестный как SEO гарантирует, что на вашем сайте есть посетители. Это методика, реализованная на веб-сайтах, чтобы они могли привлечь больше посетителей и повысить рейтинг в поисковых системах. Стоматолог, вероятно, задается вопросом, почему стоматологическая SEO важна? Разве мало того, что у вас уже есть несколько клиентов? Нужно ли стоматологу даже думать о стоматологическом Как видео помогает SEO?
... как видеоконтент помогает улучшить SEO, и поделились несколькими советами о том, как оптимизировать этот мультимедийный ресурс для повышения рейтинга сайта. Как Оптимизация Видео может Повысить Ваш SEO Помимо хорошего, интересного контента, ваши видео должны быть позитивными, актуальными и оптимизированными с точки зрения SEO. Есть шесть способов, которыми видео могут внести свой вклад в вашу стратегию SEO: Позиция выше в SEO реселлер
New Step Technology - единственная эксклюзивная фирма реселлеров SEO в США, которая НЕ открыта для широкой публики. Мы строго на 100% White Label SEO-реселлер. Это означает, что вы не конкурируете с нами. Ваши клиенты не могут прийти к нам, даже если они попробуют, и наши цены ниже, чем оптовые цены для реселлеров SEO из-за рубежа. Наши услуги реселлера SEO мирового класса и подкреплены нашей универсальной гарантией ключевых слов !!! Почему мы? SEO тест
Простой и простой способ узнать статус вашего сайта SEO тестирование: SEO проверка сайта Чтобы узнать статус вашего сайта, мы будем использовать Seo Site, инструмент, который анализирует различные факторы SEO и позволяет нам узнать, как идут наши усилия в позиционировании в Интернете. С бесплатной версией у нас будет первая оценка нашего сайта и достаточно подсказок, чтобы узнать, на правильном ли мы пути или нет. В следующем окне введите адрес вашего сайта (например: Как написать SEO контент в 2016 году
В 2011 году Google громко и ясно дал понять, что контент составляет большую часть их алгоритма ранжирования. В 2012 году Google акцентировал это ударом в лицо тем, кто игнорировал предупреждение, заданное Panda. С тех пор многочисленные обновления от основной поисковой системы внесли изменения в то, как мы пишем контент, и это включает более 500 изменений алгоритма только в 2014 году. 2016 год будет другим для поиска - всегда новый год. Но у нас есть не очень подлое подозрение, что контент SEO Сервис
Мы предлагаем наши услуги со специалистами по SEO , которые заключаются в оптимизации естественного позиционирования веб-страницы в основных поисковых системах. Наиболее важным является тот, который мы все знаем, Google, с нашей командой специалистов мы можем помочь вам улучшить видимость вашей страницы. Веб, будь то личный блог или страница компании, у нас есть несколько услуг, которые соответствуют потребностям каждого клиента, поскольку каждая веб-страница отличается, в дополнение Google Maps Маркетинг и SEO оптимизация
... как купить домен, опубликовать веб-сайт и перейти в социальные сети"> К сожалению, создать интернет-представительство для местного бизнеса не так просто, как купить домен, опубликовать веб-сайт и перейти в социальные сети. Знание того, как получить более высокий рейтинг в списке Карт Google, является ключевым фактором в определении успеха, которого вы можете достичь. Я много лет работал с SEO и маркетингом карт Google . Вы готовы развивать свой бизнес? Местные карты Десять Шаг SEO Контрольный список для Контента
Чтобы контент-маркетинг был успешным, необходимо принять во внимание ряд факторов. Контент должен не только хорошо читаться и привлекать целевую аудиторию, но также должен быть оптимизирован для поисковых систем, прежде чем вы начнете продвигать его через свои социальные каналы. Сертификация Google SEO: Что такое сертифицированный эксперт Google по SEO?
Программа сертификации мобильных сайтов помогает консультанту Контрольный список основ SEO 1 Название тега и мета-описания
Контрольный список основ SEO - наша новая небольшая серия, в которой в течение следующих нескольких дней мы очень просто объясним наиболее важные факторы, которые SEO Professional оценивает, когда они оценивают веб-сайт, чтобы определить возможные ошибки и проблемы в нем. Когда вы открываете Google для поиска, Заголовок SEO Чичестер | SEO Портсмут | SEO Bognor Regis
Search Vision Media была основана с единственной целью
Комментарии
Как новый алгоритм Google влияет на SEO?Как новый алгоритм Google влияет на SEO? Google сильно изменился за последние годы, и в последнее время мы видим новые обновления , которые хорошо видны в наших инструментах SEO . Они негативно повлияли на сайты многих компаний и изменили результаты их ключевых слов, упав в позиционировании основных поисковых систем . Это явно влияет на видимость , посещения и, следовательно, потенциальных Посмотрев на это, мы спросили, как скорость загрузки страницы влияет на самые важные бизнес-показатели для сотен интернет-магазинов?
Посмотрев на это, мы спросили, как скорость загрузки страницы влияет на самые важные бизнес-показатели для сотен интернет-магазинов? Вот что мы нашли: Если загрузка вашей страницы занимает 2 секунды, показатель отказов возрастает до 50%. Показатель отказов - это показатель, который оценивает количество людей, покидающих ваш сайт без каких-либо действий, что четко указывает на то, что они не имеют хорошего опыта работы с ним. Следуя красной линии на графике ниже, вы можете Итак, как вы можете проверить и улучшить скорость вашей страницы?
Итак, как вы можете проверить и улучшить скорость вашей страницы? Копать данные инструмента скорости Google PageSpeed Insights : Этот инструмент измеряет производительность страницы для мобильных и настольных устройств и выдает оценку от 0 до 100 баллов - чем выше оценка, тем лучше; 85 и выше - это хороший показатель того, что вы работаете хорошо. Это официальный инструмент Google, гигант, Как можно предложить посетителям сайта наилучший пользовательский опыт?
Как можно предложить посетителям сайта наилучший пользовательский опыт? Микросайты - это всегда вариант, если рекламируемое предложение должно быть максимально отделено от основного бренда. Это может быть в том случае, если большинство ваших клиентов не знают о связи между основным брендом и новым продуктом и не нуждаются в этой информации. Тогда слишком тесная ссылка скорее приведет к путанице. Кроме того, микросайт имеет явное преимущество, так как оставляет больше места для Видите ли вы, как количество ключевых слов на первой странице результатов поиска Google - красная линия - удивительно растет и уменьшается на второй странице результатов поиска Google - синяя линия?
Видите ли вы, как количество ключевых слов на первой странице результатов поиска Google - красная линия - удивительно растет и уменьшается на второй странице результатов поиска Google - синяя линия? Они передают свой контент со второй страницы на первую страницу, место, где 99% кликов происходит : Распределение А потом, вы поняли, как SEO оптимизация важна для вашего сайта?
А потом, вы поняли, как SEO оптимизация важна для вашего сайта? Как насчет встречи сейчас? 7 инструментов для мониторинга времени работы вашего сайта ? Хорошего чтения! Является ли оптимизация бюджета сканирования такой же, как SEO?
Является ли оптимизация бюджета сканирования такой же, как SEO? И да и нет. В то время как оба типа оптимизации направлены на то, чтобы сделать вашу страницу более заметной и могут повлиять на результаты поисковой выдачи, SEO делает больший акцент на пользовательском опыте, тогда как оптимизация паука целиком и полностью ориентирована на ботов. Как говорит Нил Патель KISSmetrics : «Поисковая оптимизация Как потребитель, как бы вы нашли их в Google?
Как потребитель, как бы вы нашли их в Google? Скорее всего, вы используете название города, хотя его местоположение (или ваше) не обязательно имеет значение. Но добавление гипер-локальных ключевых слов к содержанию вашего бизнес-сайта может быть затруднено, если вы не выбираете локальную для вас аудиторию. Если вы национальный бренд, разве это не может повредить вашему бизнесу? Или, что еще хуже, ухудшите качество контента на своем сайте, добавив Какой из них является лучшим плагином SEO: все в одном пакете SEO или премиум-паке SEO?
Какой из них является лучшим плагином SEO: все в одном пакете SEO или премиум-паке SEO? Пожалуйста, поделитесь своим мнением или опытом в комментариях! Последнее обновление: 14.1.2015 Но даже если Google не знает, как можно сформулировать успешные стратегии SEO?
Но даже если Google не знает, как можно сформулировать успешные стратегии SEO? В лекции Kientzler стало ясно: сигналы пользователей становятся все более важными в качестве критериев оценки для веб-сайтов. Эти сигналы предоставляют информацию об актуальности веб-сайта для пользователя, и в первую очередь они включают в себя: Показатель отказов. Если многие пользователи быстро покидают страницу, это плохой сигнал, поскольку сайт не может Вы можете знать, что такое SEO, но знаете ли вы, как работают поисковые системы и какие факторы помогают определить рейтинг сайтов в Google, Bing или Yahoo?
Вы можете знать, что такое SEO, но знаете ли вы, как работают поисковые системы и какие факторы помогают определить рейтинг сайтов в Google, Bing или Yahoo? Copp Media может помочь ответить на ваши вопросы о SEO. Будь то ваш вопрос о затратах на SEO, контенте против создания ссылок для SEO, оптимизации на месте и вне сайта, SEO в социальных сетях или если вы просто хотите знать, что вам нужно искать при выборе услуги SEO, SEO-компании или SEO-эксперта. потребности вашей компании, свяжитесь с нами
Com/webmasters/answer/6101188?
Стоматолог, вероятно, задается вопросом, почему стоматологическая SEO важна?
Разве мало того, что у вас уже есть несколько клиентов?
Почему мы?
Вы готовы развивать свой бизнес?
Сертификация Google SEO: Что такое сертифицированный эксперт Google по SEO?
Как новый алгоритм Google влияет на SEO?
Посмотрев на это, мы спросили, как скорость загрузки страницы влияет на самые важные бизнес-показатели для сотен интернет-магазинов?
Итак, как вы можете проверить и улучшить скорость вашей страницы?
Как можно предложить посетителям сайта наилучший пользовательский опыт?