- Скорость страницы
- Помните опыт мобильного пользователя
- SEO для локального поиска
- Завершение всего этого
Ранее в этом году был выпущен алгоритм ранжирования мобильного поиска Google, который многие назвали «Mobilegeddon», который включал в себя «мобильность» в качестве сигнала мобильного ранжирования. В случае, если неясно, нужно ли вам подходить к своему мобильному SEO иначе, чем к обычному SEO, это должно быть сейчас! Если вы не учтете различия для мобильного SEO, вы потеряете значительный источник трафика: в США, Google обрабатывает больше запросов с мобильных устройств чем это происходит с рабочего стола.
При разработке стратегии мобильного SEO важно помнить о том, что мобильный SEO - это контекст, а люди, которые ищут на мобильном устройстве, имеют совершенно разные намерения и ожидания в отношении того, что они находят. Они также будут использовать вашу мобильную версию иначе, чем для настольных компьютеров, и это должно изменить ваш дизайн и продвигать ее, чтобы продвигать посетителей через воронку конверсии. использование Тест Google на мобильность чтобы получить представление о том, как работает текущая мобильная версия вашего сайта, и что нужно изменить, чтобы улучшить работу пользователей с мобильных устройств.
В этой части мы рассмотрим, как вы должны подходить к мобильному SEO с нуля, чтобы вы не блокировали ваши собственные усилия по цифровому маркетингу, чтобы охватить столько людей, сколько вы хотите.
Скорость страницы
Несмотря на то, что для рейтинга мобильного поиска Google явно много сигналов, скорость страницы является одной из самых важных. У мобильных поисковиков общеизвестно короткие интервалы внимания, и даже доли секунды во время загрузки могут иметь значение. Время, необходимое для загрузки страницы, является основным фактором, когда речь заходит об отказе пользователя: почти половина пользователей ожидает, что мобильная страница загрузится через две секунды или меньше. 40% откажутся от веб-сайта, загрузка которого занимает 3 или более секунд. Google ожидает, что вы будете отображать содержимое с фолдом (ATF) в одна секунда или меньше , Таким образом, каждая миллисекунда может иметь значение для ваших позиций в результатах поиска и денег.
При проектировании для мобильных устройств помните, что большинство устройств имеют менее мощные процессоры, чем настольные компьютеры, и имеют малое время автономной работы, что затрудняет выполнение требования одной секунды ATF. Кроме того, вы должны принять во внимание время, необходимое для выполнения поиска DNS, TCP-квитирования и HTTP-запроса и ответа. В конце концов, у вас есть только около 400 миллисекунд что вы можете сделать что-нибудь. Делайте все возможное, чтобы уменьшить нагрузку на сеть пользователя.
Оптимизируйте размер изображения : не полагайтесь на HTML, чтобы уменьшить размер изображения; это просто меняет внешний вид, а не фактический размер. Используйте фоторедактор, такой как Photoshop, чтобы изменить размер ваших изображений.
Положитесь на кеширование браузера : уменьшите количество HTTP-запросов, используя кеширование браузера. использование Истекает заголовки (если вы используете Apache) и Заголовки Cache-Control сообщить браузерам пользователей, что изображения, таблицы стилей и CSS кешируются.
Уменьшить / устранить перенаправления браузера : некоторые перенаправления неизбежны. Помните, что каждое перенаправление - это еще один HTTP-запрос, который замедляет время загрузки.
Сократить код : используйте такие инструменты, как Компрессор YUI или же JSMin удалить ненужные символы из JavaScript и таблиц стилей на вашем мобильном сайте. Это может улучшить кэширование и снизить потребление пропускной способности.
Избегайте внешней блокировки JavaScript и CSS выше сгиба : каждый раз, когда браузер встречает внешний скрипт при анализе страницы, он должен остановить и загрузить этот ресурс. Это добавляет сеть туда и обратно, задерживая рендеринг ATF. Используйте встроенный JavaScript и CSS для рендеринга контента ATF и загрузки любых дополнительных функций после доставки контента ATF.
Замедленный запуск TCP: новое TCP-соединение не может использовать полную пропускную способность соединения между браузером и сервером, поэтому в первом цикле сервер ограничивается 10 пакетами или меньше. Это означает, что важно визуализировать в соединении, поэтому ваш контент ATF должен иметь размер 14 КБ или меньше. Убедитесь, что ваш сервер обновлен до последней версии, иначе вы можете ограничиться 3 или 4 пакетами при первом подключении!
Ускоренные мобильные страницы : Ускоренные мобильные страницы (AMP) - это оптимизированные для мобильных устройств веб-страницы, созданные с использованием спецификации с открытым исходным кодом, которая позволяет мгновенно обслуживать их. Google хранит проверенные AMP в специальном кэше и обслуживает их оттуда. Используя структурированную разметку, эти страницы могут отображаться в карусели, содержащей страницы, готовые к AMP.
Если вам нужно улучшить скорость, начните с Google PageSpeed Insights инструмент. PageSpeed измеряет производительность вашей страницы как для мобильных, так и для настольных пользовательских агентов и оценивает их по шкале от 0 до 100 баллов. Баллы 85 или выше указывают на высокую производительность. Он судит о времени рендеринга контента ATF и времени загрузки полной страницы. Вы также можете использовать инструменты браузера, такие как Консоль разработчика в Chrome, Веб-консоль в Firefox или Консоль инструментов в Internet Explorer, чтобы найти ошибки и узкие места.

Помните опыт мобильного пользователя
Как упоминалось ранее, пользователи не взаимодействуют с мобильными устройствами так же, как на настольном компьютере. Они обычно ищут конкретную информацию, чтобы ответить на вопрос или выполнить задачу. Работа вашего сайта заключается в том, чтобы они могли найти информацию или выполнить задачу как можно быстрее и эффективнее. Это должно быть отражено в пользовательском опыте.
После скорости, пользовательский опыт является одним из наиболее важных факторов, который определяет, останутся ли посетители на вашем сайте, чтобы конвертировать или уйти после минимального взаимодействия. То, как мобильные посетители используют ваш сайт, принципиально отличается от рабочего стола. Это связано не только с размерами экрана; мобильные пользователи ожидают, что смогут достичь своей цели практически сразу: 70% трафика мобильного поиска приводит к действию в течение часа , Поскольку мы уже знаем, что мобильные пользователи нетерпеливы, вы должны оптимизировать взаимодействие с мобильными пользователями, чтобы предоставить посетителям еще более прямой путь к конверсиям.
Не используйте Flash, Silverlight, Java или другие плагины. Они могут сделать вашу страницу великолепно выглядящей, но они не поддерживаются мобильными браузерами. Неважно, насколько хорошо это выглядит - ваши посетители покинут ваш сайт, если они не видят его части. Если вы хотите специальные эффекты, используйте вместо этого HTML5.
Содержание должно быть читаемым без увеличения на странице. Если вы установили свой мобильный видовой экран, установите базовый размер шрифта 16 пикселей - это размер по умолчанию для большинства шрифтов. Затем вы можете определить другие размеры текста относительно основы. Вы также должны использовать мобильные шрифты, такие как Arial, Helvetica, Courier / Courier New, Times / Times New Roman или Verdana. Ограничение текста на вашей странице также позволит вам использовать больший размер шрифта.
Помните о готовности сенсорного экрана. Способность пользователя быстро и легко ориентироваться с помощью своего пальца является важной частью мобильности. Ваши цели касания должны быть не менее 48 пикселей по высоте и ширине с дополнительными 32 пикселями со всех сторон. Случайные клики приводят к серьезному разочарованию пользователей и серьезно влияют на удобство использования вашего сайта.

Структурируйте свой контент так, чтобы было легко и интуитивно найти информацию или выполнить действие. Вы можете использовать контент, чтобы направить своих пользователей к намеченной цели, такой как регистрация по электронной почте или создание учетной записи, установив приоритет этого контента над сгибом и используя четкие призывы к действию. Не отвлекайте их, размещая ненужные детали на целевой странице. Если пользователю действительно нужна дополнительная информация, он всегда может перейти на дополнительную страницу.
Сделайте навигацию на вашем мобильном сайте очевидной. Если пользователи не могут легко обойти ваш мобильный сайт 40% будут двигаться дальше на более мобильный дружественный сайт. Чтобы не потерять трафик, отформатируйте сайт по вертикали и сделайте так, чтобы кнопки «Назад» и «Домой» выделялись на каждой странице. Используйте панели навигации, панели вкладок или центр навигации, чтобы оптимизировать пространство страниц, предназначенное для навигации.
При создании вашего мобильного сайта у вас есть три варианта, как сообщить поисковым системам, что у вас есть мобильный сайт: адаптивный дизайн, динамический дизайн и мобильный поддомен.
- Адаптивный веб-дизайн - это рекомендуемый Google метод создания мобильного сайта. Не требуется никаких изменений в вашем текущем коде, чтобы сообщить роботам, что у вас есть мобильный сайт. Реализация адаптивного дизайна требует установки метатега мобильного окна просмотра в верхней части страницы. Тег viewport сообщает мобильным устройствам, как отображать веб-страницу в зависимости от размера экрана устройства. Правильно реализованный тег окна просмотра выглядит следующим образом:
Динамический дизайн сайта: этот метод требует немного больше времени на разработку. Сайты, использующие динамический дизайн, предоставляют различный HTML-код пользователям мобильных и настольных систем путем обнаружения агента пользователя. Вы должны использовать HTTP-заголовок Vary, чтобы сообщить Google, что мобильный робот Google должен сканировать страницу.
Мобильный поддомен: этот метод требует больше времени и ресурсов для разработчиков, чем два других. Он включает создание совершенно отдельного мобильного сайта и размещение его на поддомене, обычно на mobile.domain.com или m.domain.com. Как и в случае с динамическим дизайном, googlebot не сможет обнаружить, что ваш мобильный поддомен предназначен для мобильных пользователей. Вам нужно будет использовать тег rel = "canonical", чтобы обозначить взаимосвязь между различными версиями ваших страниц. Этот метод может быть сложным и дорогим, особенно для компаний с большими веб-сайтами, и, как правило, не пользуется популярностью.
SEO для локального поиска
Локальный и мобильный поиск практически неразрывно связаны. Более половины мобильных поисков имеют локальные намерения и ComScore обнаружили несколько лет назад, что более три четверти местных мобильных поисков Завершил офлайновую покупку за считанные часы. Если вы работаете в местном бизнесе, вы должны сосредоточиться на стратегии оптимизации страниц на местном трафике.
Мобильные пользователи обычно пытаются найти часы работы, местоположение и / или информацию о продукте и цене. Важно, чтобы мобильные посетители могли легко найти эту информацию - 50% местных поисков приводят к посещению магазина , Ваша контактная страница должна содержать ваше полное фирменное наименование, адрес и номер телефона (NAP). Вы также должны включить встроенную карту Google и требовать Google My Business список, так что ваше местоположение компании будет отображаться в Картах Google. Это делает поиск еще проще для вашего физического местоположения.
Используйте разметку схемы и включите информацию о вашем NAP. Схема LocalBusiness Разметка сообщает поисковым системам, что означает информация на вашем сайте. Вы также можете включить такую информацию, как принятые платежные формы, география обслуживания, логотип и отзывы / рейтинги. Google использует разметку схемы для поиска информации для своих графиков знаний. Воспользуйтесь этим, чтобы информация о вашей компании появлялась в результатах поиска Google.
Убедитесь, что название вашей компании и местоположение включены в тег заголовка и метаданные вашей домашней страницы (или соответствующей страницы местоположения) вместе с тем, что на самом деле делает ваша компания. Если ваш тег заголовка содержит только название вашей компании, Smith & Sons, поисковым системам будет сложно определить, что ваш бизнес - строительная компания, расположенная в Чикаго. Упростите им задачу и включите соответствующую информацию в заголовок: «Smith & Sons | Construction | Chicago». Если у вашего бизнеса несколько местоположений, создайте страницу для каждого из них, чтобы повысить их видимость.
Также рассмотрите возможность включения вашего города и штата в ваш URL, альтернативные теги и основной текст, когда это уместно. Делайте это осторожно, так как наполнение ключевыми словами принесет больше вреда, чем пользы.
Сосредоточьте свое SEO вне страницы на присоединении к местным группам сообщества, спискам и торговым палатам. Здесь нужно помнить о том, что ваш НПД должен быть согласованным и актуальным. Удивительно, только половина малого бизнеса обновляли свои онлайн-списки, несмотря на то, что это важно для их бизнеса. Это может быть огромной проблемой для местного бизнеса, так как неправильное местоположение бизнеса является одним из главные отрицательные факторы местного рейтинга , Третьим по величине является противоречивая контактная информация в нескольких списках. Правильное заполнение всех этих локальных списков утомительно и отнимает много времени, но если вы не согласны во всех своих списках, вы можете сильно пострадать в рейтинге результатов поиска.
После того, как вы нормализуете свой NAP в списках своих местных компаний, убедитесь, что поисковая система сама располагает всей вашей информацией. Отправьте вашу информацию Google My Business , Yahoo Local а также Bing Places , Поисковые системы также сильно зависят от рейтингов и отзывов. Убедитесь, что ваш бизнес также присутствует на сайтах Yelp, Foursquare, Google+ и любых других соответствующих сайтах. Вы не можете контролировать, какие отзывы вам дают, но вы можете поощрять их, предоставляя им какой-то стимул: скидки, бесплатные пробные версии, дополнительные товары или даже просто крик в социальных сетях. Поставьте в своем магазине знаки, напоминающие вашим клиентам о том, что вы зарегистрированы в Интернете, и оставьте отзыв. Отзывы настолько важны для местного SEO, что о них стоит просить (конечно, не слишком отчаянно).
Как мы уже говорили выше, мобильные пользователи обращаются к поисковым системам не так, как с настольными компьютерами. Вам нужно подойти к вашему исследование ключевых слов Имея это в виду - вероятно, ваши самые успешные ключевые слова при поиске на рабочем столе не обязательно совпадают с мобильными. Есть несколько способов приблизиться к исследованию мобильных ключевых слов, чтобы убедиться, что вы выбираете правильные термины.
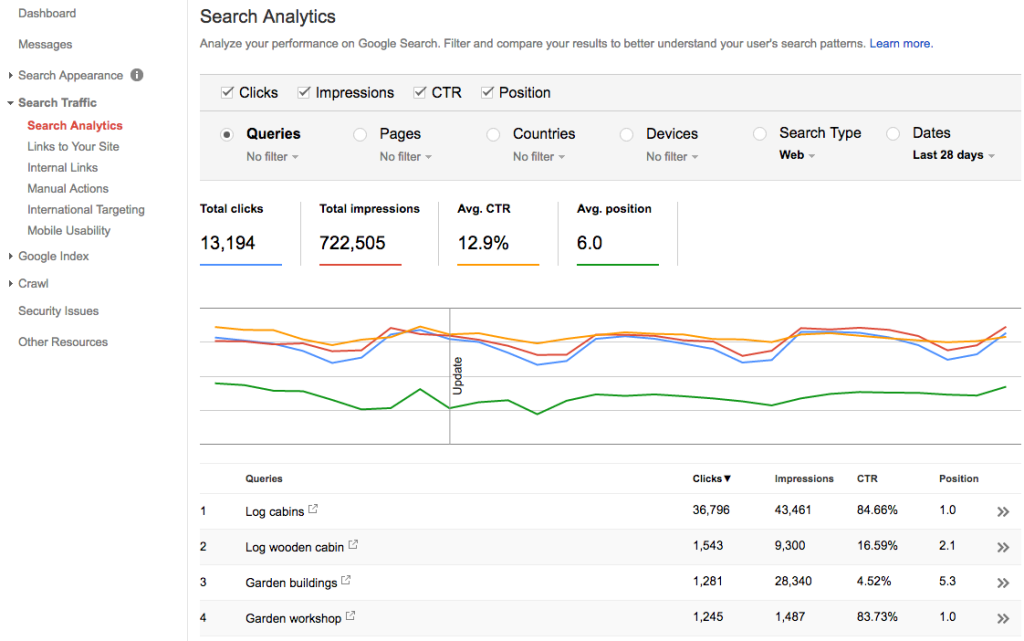
- Используйте консоль поиска Google, чтобы узнать, как люди в настоящее время находят вас на мобильных устройствах. Это не поможет вам найти новые ключевые слова для таргетинга, но расскажет вам, как вы оцениваете свои текущие ключевые слова. Затем вы можете настроить оптимизацию на странице, чтобы лучше ориентироваться на некоторые из них, чтобы улучшить их положение в результатах Google. Чтобы найти фильтр ключевых слов, введите тип поиска Mobile в отчете Search Analytics. Этот отчет особенно полезен, поскольку он включает рейтинги, показы и рейтинг кликов для мобильных ключевых слов. Раздел «Удобство использования мобильных устройств» в поисковом трафике также полезен, поскольку в нем перечислены все страницы, содержащие недружественные для мобильных устройств элементы (интерактивные элементы, расположенные слишком близко друг к другу, контент слишком широкий и т. Д.).

Google Analytics показывает мобильный трафик в отчете «Запросы» в области «Консоль поиска» в разделе «Приобретение». Нажмите «Дополнительно» рядом с панелью поиска, чтобы исключить (не задано), чтобы отфильтровать пользователей, которые не передали данные запроса в консоль поиска. Этот отчет также покажет вам показы, средний рейтинг ваших веб-страниц, клики и рейтинг кликов (CTR).
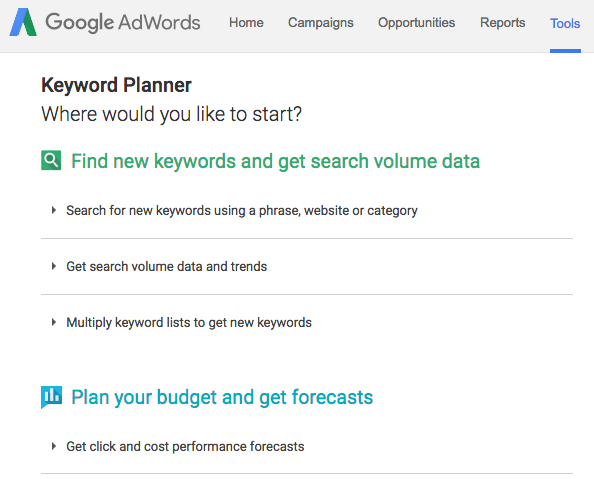
Google Keyword Planner - это бесплатный инструмент для исследования ключевых слов AdWords. Это очень ценно, потому что он может сказать вам общий ежемесячный объем поиска ваших целевых ключевых слов по устройству и местоположению. Это также может помочь в поиске более релевантных ключевых слов, связанных с вашей нишей. Данные о конкуренции и объемах позволяют находить фрукты с низким висящим, идентифицируя ключевые слова с низкой и средней конкуренцией с высоким уровнем ежемесячного поиска.

Завершение всего этого
Независимо от того, насколько это может показаться, поисковые системы не делают вашу жизнь более сложной. Они пытаются предоставить своим пользователям результаты самого высокого качества, наиболее соответствующие их поисковому запросу, что, по крайней мере в теории, соответствует вашей цели. Хотя нет никакой гарантии, что вы когда-нибудь окажетесь в топе результатов поиска Google или других поисковых систем, если вы учтете пользователя при разработке и создании своего мобильного сайта за счет оптимизации скорости страницы, веб-дизайна, а также элементов как на странице, так и вне ее, Вы поставите себя в положение, чтобы стать более заметным для вашей аудитории.
Испытывали ли вы какие-либо заметные изменения в вашем поисковом рейтинге или ключевых словах, когда Google изменил свой мобильный алгоритм 22 апреля 2015 года или 12 мая 2016 года? Чем ваш мобильный трафик отличается от вашего рабочего стола?
Похожие
SEO Сервис... для более подробного изучения. вашего проекта. Страница компании : веб-страница для вашей компании важна в наше время, она похожа на визитную карточку для каждого пользователя, который выполняет поиск по услугам, предлагаемым вашей компанией, хорошая презентация, ясность и простота перемещения по меню важно, но тот факт, что они найдут вас до вашего соревнования, может быть решающим для улучшения результатов вашей компании. Интернет-магазин Стоматологическая SEO
... поиска, чтобы получить полный маркетинговый анализ, чтобы узнать, какие шаги необходимо предпринять, чтобы быстро перейти на первую страницу Google и помочь вам привлечь больше новых клиентов и больше денег для своей практики! Мы предоставим вам маркетинговый анализ в течение 24-48 рабочих часов. Резюме рецензент Обзор Facebook Дата пересмотра 2015-12-09 Рассмотренный пункт Стоматологическая SEO тест
Простой и простой способ узнать статус вашего сайта SEO тестирование: SEO проверка сайта Чтобы узнать статус вашего сайта, мы будем использовать Seo Site, инструмент, который анализирует различные факторы SEO и позволяет нам узнать, как идут наши усилия в позиционировании в Интернете. С бесплатной версией у нас будет первая оценка нашего сайта и достаточно подсказок, чтобы узнать, на правильном ли мы пути или нет. В следующем окне введите адрес вашего сайта (например: SEO реселлер
New Step Technology - единственная эксклюзивная фирма реселлеров SEO в США, которая НЕ открыта для широкой публики. Мы строго на 100% White Label SEO-реселлер. Это означает, что вы не конкурируете с нами. Ваши клиенты не могут прийти к нам, даже если они попробуют, и наши цены ниже, чем оптовые цены для реселлеров SEO из-за рубежа. Наши услуги реселлера SEO мирового класса и подкреплены нашей универсальной гарантией ключевых слов !!! Почему мы? Пошаговое руководство по SEO для начинающих
... seo-dla-nacinausih-1.jpg> Чтобы ваш веб-сайт имел хороший рейтинг в Google (например, SEO), вам нужно соответствовать множеству различных критериев. Нужно иметь в виду многое, но с правильными инструментами и информацией вы сразу же будете в строю. Пошаговое руководство по SEO для начинающих В этой статье Бесплатное руководство по SEO для начинающих от Google
... для начинающих по поисковой оптимизации не раскроет никаких секретов, которые гарантируют вам позицию № 1 в Google (к сожалению!), Оно даст вам отличный обзор процесса SEO и того, как ваш веб-сайт следует лучшим рекомендациям Google. , Ниже приведен список тем, которые охватывает это бесплатное 32-страничное руководство ... Основы SEO Создавайте уникальные, SEO Учебник
Добро пожаловать на лучший онлайн-учебник по SEO с регулярными обновлениями более 15 лет, здесь вы найдете ответы на распространенные и не очень распространенные вопросы по поисковой оптимизации (SEO). SEO и аналитика
Короче говоря, поисковая оптимизация или SEO - это набор правил, которым мы следуем, чтобы оптимизировать ваш сайт для поисковых систем и тем самым повысить его рейтинг в поисковых системах. Поисковая оптимизация - это способ улучшить ваш сайт, чтобы он был ближе к верхним позициям в результатах поиска Google, Yahoo, Bing или других поисковых систем. Seo Company Лос-Анджелес
Вы когда-нибудь задумывались о том, как SEO-компания может помочь вам в районе Лос-Анджелеса? Если это так, то, вероятно, у вас непростые времена, когда дело доходит до выявления наиболее важных преимуществ, которые SEO-компания может предложить Лос-Анджелесу, SEO локальных карт
... SEO Local Local Splash поможет вам найти вас в разделе «Карты» трех крупнейших поисковых систем: Google, Yahoo! и Бинг. Например, когда потенциальные клиенты ищут сантехника, они хотят, чтобы они указывали их в местном почтовом индексе, сообществе или городе. Поисковые системы программируют свои системы на географическую основу и предоставляют локальные результаты. Это означает, что поисковая система автоматически покажет результаты в нужном сообществе. Если это не так, можно ввести RSS для SEO
... для вашей отрасли, вы хотите создать узнаваемость бренда, доверие, авторитет - вы хотите, чтобы вас видели первым. Несколько упускается из виду стратегия, чтобы добиться видимости в этом пространстве - продвижение RSS. И это так просто - если вы заставляете пользователя подписываться на ваш RSS-канал из Google Reader, у вас есть довольно хороший шанс появиться на первой странице с вашими ключевыми словами (если этот пользователь вошел в свой аккаунт Google во время поиска), выше
Комментарии
Txt и получил некоторое освещение для этого в блогах SEO - что может быть лучше, чтобы привлечь эксперта по SEO?Давайте сегодня поговорим о легком предмете, где часто легко найти консенсус (юмор). Меня часто спрашивают о цене услуги SEO еще до того, как я успел посмотреть на данный сайт или заняться поиском информации. Я буду честен: невозможно дать вам цену за SEO, не имея никакой информации о вашей компании, вашем Какой из них является лучшим плагином SEO: все в одном пакете SEO или премиум-паке SEO?
Какой из них является лучшим плагином SEO: все в одном пакете SEO или премиум-паке SEO? Пожалуйста, поделитесь своим мнением или опытом в комментариях! Последнее обновление: 14.1.2015 Но что такое SEO в первую очередь и почему это так важно?
Но что такое SEO в первую очередь и почему это так важно? Определение SEO SEO это аббревиатура для поисковой оптимизации. Это процесс / набор правил, влияющих на естественные, неоплачиваемые, управляемые алгоритмом результаты, которые появляются на странице результатов поисковой системы (SERP) - такие как Google, Bing и Yahoo и т. Д. SEO как набор навыков фокусируется на применении методологий, чтобы веб-сайт, его страницы и контент (видео, изображения и т. Д.) Были Полное влияние этого изменения еще не реализовано, но если вы хотите узнать больше, посмотрите это видео от Moz под названием « Что означают новые, более длинные фрагменты Google для SEO?
Помните, когда в результатах поиска было всего десять синих ссылок на странице? Нет рекламы или граф знаний? Это был обычный список результатов поиска, где видимость и трафик «естественны» и могут быть получены, а не куплены как платное объявление. Результаты ранжируются в соответствии с тем, что поисковые системы считают наиболее релевантными для цели запроса, на основе ряда взвешенных факторов и алгоритмов, разработанных для отображения контента самого высокого качества. Чем чаще и Итак, как вы можете проверить и улучшить скорость вашей страницы?
Итак, как вы можете проверить и улучшить скорость вашей страницы? Копать данные инструмента скорости Google PageSpeed Insights : Этот инструмент измеряет производительность страницы для мобильных и настольных устройств и выдает оценку от 0 до 100 баллов - чем выше оценка, тем лучше; 85 и выше - это хороший показатель того, что вы работаете хорошо. Это официальный инструмент Google, гигант, Могут ли пользователи и поисковые роботы легко найти путь от домашней страницы до страницы контактов или к конкретному сообщению в блоге?
Могут ли пользователи и поисковые роботы легко найти путь от домашней страницы до страницы контактов или к конкретному сообщению в блоге? Вы должны сосредоточиться на правильной навигации по сайту, и это в два раза: вы должны сначала убедиться, что пользователи могут перемещаться по вашему сайту, не возвращаясь слишком много раз, и вы должны убедиться, что сканеры могут сделать то же самое, за сцены. Это означает, что меню вкладок не разветвляются, пока они не занимают весь экран, Но занимает ли загрузка вашей «самой тяжелой» страницы - страницы с наибольшим количеством изображений и видео - несколько секунд?
Но занимает ли загрузка вашей «самой тяжелой» страницы - страницы с наибольшим количеством изображений и видео - несколько секунд? Тогда это может быть идея перенести ваш сайт. Многие провайдеры WordPress премиум-класса помогают перемещать веб-сайты WordPress, а некоторые даже берут его из рук. Вы должны приложить усилия, чтобы все исправить в течение часа, но в долгосрочной перспективе переход на веб-хостинг, где ваш сайт работает в два раза быстрее, стоит вложений. Особенно, когда вы также Ваше видение и опыт не ограничиваются SEO?
Ваше видение и опыт не ограничиваются SEO? Если на эти шесть вопросов дается утвердительный ответ с конкретными и действительными отзывами, я бы сказал, что вы находитесь перед профессионалом, и вы можете начать думать о работе над своей стратегией роста в Интернете. Каждый из этих вопросов заслуживает отдельного углубленного изучения, но я бы сказал, что у вас есть бесплатный гриль для быстрого удаления хорошего из плохого с помощью простого и эффективного метода. Что делать, если вы устанавливаете страницы для индексирования, но они этого не делают?
Что делать, если вы устанавливаете страницы для индексирования, но они этого не делают? Многие клиенты жалуются, что страницы брендов открыты для индексации [INDEX, FOLLOW], но Google не будет их индексировать. Чтобы ответить на вопрос, почему это происходит, вам нужно спросить об этом Google. Вот только несколько предполагаемых причин: Иногда пользователи Magento оставляют роботов по умолчанию «INDEX, FOLLOW» как noindex на сервере dev и забывают изменить конфигурацию Видите ли вы, как количество ключевых слов на первой странице результатов поиска Google - красная линия - удивительно растет и уменьшается на второй странице результатов поиска Google - синяя линия?
Видите ли вы, как количество ключевых слов на первой странице результатов поиска Google - красная линия - удивительно растет и уменьшается на второй странице результатов поиска Google - синяя линия? Они передают свой контент со второй страницы на первую страницу, место, где 99% кликов происходит : Распределение Какие из советов по SEO для YouTube из этого блога вы собираетесь использовать в первую очередь?
Какие из советов по SEO для YouTube из этого блога вы собираетесь использовать в первую очередь?
Испытывали ли вы какие-либо заметные изменения в вашем поисковом рейтинге или ключевых словах, когда Google изменил свой мобильный алгоритм 22 апреля 2015 года или 12 мая 2016 года?
Чем ваш мобильный трафик отличается от вашего рабочего стола?
Почему мы?
Какой из них является лучшим плагином SEO: все в одном пакете SEO или премиум-паке SEO?
Но что такое SEO в первую очередь и почему это так важно?
Но что такое SEO в первую очередь и почему это так важно?
Помните, когда в результатах поиска было всего десять синих ссылок на странице?
Нет рекламы или граф знаний?
Итак, как вы можете проверить и улучшить скорость вашей страницы?
Могут ли пользователи и поисковые роботы легко найти путь от домашней страницы до страницы контактов или к конкретному сообщению в блоге?