- Что такое PWA?
- Четыре ключевых технологии PWA
- 1. Файл манифеста веб-приложения
- 2. Сервисный работник
- 3. Безопасность транспортного уровня (TLS)
- 4. Архитектура оболочки приложения
- PWAs & SEO: рендеринг JavaScript
- Окончательный контрольный список PWA
- Полезные ресурсы и дальнейшее чтение
- Свяжитесь с нами для получения дополнительной информации
Прошло несколько лет с тех пор, как мобильный трафик охватил настольные компьютеры, и даже сегодня скорость и удобство использования мобильных веб-сайтов на многих мобильных веб-сайтах остаются низкими. Вот почему пользователи в три раза чаще открыть мобильное приложение, чем веб-сайт, и несколько исследований показывают, что пользователи тратят 86% своего времени на мобильных приложениях и только 14% на мобильных сайтах.
Еще одна причина, по которой люди заканчивают установку приложений для частого использования, заключается в том, что мобильные приложения могут работать в автономном режиме, что устраняет необходимость подключения к Интернету для доступа к веб-контенту.
Наконец, мобильные приложения потребляют меньше данных и работают намного быстрее, чем мобильные веб-сайты; Это происходит потому, что приложения обычно хранят свои данные локально на мобильных устройствах, в отличие от веб-сайтов, которые обычно используют веб-серверы.
Тем не менее, нативные приложения также имеют некоторые ограничения и проблемы. Чтобы пользователь начал использовать контент вашего приложения, ему необходимо сначала выполнить несколько шагов: найти приложение в магазине приложений, загрузить его, установить и, наконец, открыть его. В соответствии с эта учеба приложения могут потерять 20% своих пользователей в этом процессе.
Кроме того, содержимое нативных приложений недоступно для поиска, занимает много места на телефоне, требует постоянных обновлений и во многих случаях быстро разряжает батарею вашего телефона.
Это где прогрессивные веб-приложения (PWA) вступают в игру. Они обеспечивают преимущества приложения, не покидая сети, сокращая разрыв между мобильными веб-сайтами и приложениями и объединяя лучшее из обоих миров:
- Они имеют те же характеристики, что и обычные приложения (push-уведомления, автономные веб-страницы и быстрое время загрузки).
- Их не нужно устанавливать на ваше устройство: они будут действовать так, как если бы они были установлены, без этапов загрузки и установки, требуемых для собственных приложений.
- Они потребляют меньше данных телефона, чем родные приложения
- Они дешевле для бизнеса, так как они быстрее строятся и обновляются. Кроме того, один PWA может работать на всех устройствах и браузерах, в отличие от собственных приложений, где вам потребуется отдельная версия для устройств iPhone и Android.
Что такое PWA?
Благодаря их основным функциональным возможностям, описанным ниже, PWA часто приводят к улучшению удержания пользователей и производительности без осложнений и затрат, связанных с обслуживанием мобильного приложения:
- Надежность : при запуске с главного экрана пользователя работники службы позволяют загружать PWA мгновенно, независимо от состояния сети (подробнее об этом позже)
- Быстро: PWA быстро реагируют на взаимодействие с пользователем, независимо от скорости сети, местоположения или устройства
- Устанавливается : у них есть возможность жить на домашнем экране пользователя, без необходимости проходить через магазин приложений
- Вовлечение: они предлагают захватывающий полноэкранный режим и могут повторно привлекать пользователей с помощью веб-push-уведомлений.
- Прогрессивный : они работают для каждого пользователя, независимо от браузера
- Отзывчивый: они работают на настольных компьютерах, мобильных устройствах и планшетах
- Обнаруживаемый: их содержание можно найти с помощью поиска
- Linkable: приложение легко поделиться через URL
- Похож на приложение: они выглядят как нативное приложение благодаря модели оболочки приложения, которая отделяет функциональность приложения от его содержимого
- Fresh : когда новый контент публикуется и пользователь подключен к Интернету, этот контент будет доступен в приложении
- Безопасно: поскольку сетевые запросы могут быть перехвачены служащими, крайне важно, чтобы приложение обслуживалось по HTTPS (без смешанного контента)
Четыре ключевых технологии PWA
Все это возможно благодаря использованию четырех технологий, которые необходимы для работы PWA:
- Файл манифеста веб-приложения (который обеспечивает доступ к главному экрану)
- Сервисный работник (для автономной поддержки)
- Безопасность транспортного уровня (TLS) (обеспечивает конфиденциальность и целостность данных)
- Архитектура оболочки приложения (позволяет быстрое время загрузки)
1. Файл манифеста веб-приложения
Одним из основных требований для PWA является то, что они должны быть доступны для установки непосредственно через веб-сайт, который уже посещался, без необходимости в магазине приложений. Чтобы Chrome показывал Добавить на главный экран , приложение должно предоставить файл manifest.json , Это файл JSON с информацией о PWA, который позволяет его разработчику контролировать, как он запускается и как выглядит. Вы сможете определить свойства, такие как имя приложения, указать значки и основные цвета главного экрана, страницу, которую нужно загрузить при запуске приложения, ориентацию экрана по умолчанию и т. Д. Пример файла манифеста:
<script type = "application / ld + json"> {"short_name": "Maps", "name": "Google Maps", "icons": [{"src": "/images/icons-192.png" , "тип": "изображение / png", "размеры": "192 × 192"}, {"src": "/images/icons-512.png", "тип": "изображение / png", "размеры" ":" 512 × 512 "}]," start_url ":" / maps /? Source = pwa "," background_color ":" # 3367D6 "," display ":" standalone "," scope ":" / maps / " , "theme_color": "# 3367D6"} </ script>На данном этапе не задействован настоящий CSS, кроме этих основных свойств стиля:
- short_name или name указывает, что будет отображаться на домашнем экране пользователя. Короткое имя является предпочтительным в Chrome и будет использоваться - если присутствует - над полем имени. Мы рекомендуем держать его коротким, так как имена с +15 символами могут быть усечены
- icons определяет массив изображений различных размеров, которые будут служить набором иконок приложения
- start_url - начальный URL-адрес приложения.
- display определяет режим отображения по умолчанию для веб-приложения: полноэкранный , автономный или minimal-ui
- theme_color определяет цвет темы по умолчанию для приложения (также используется для окрашивания строки состояния на устройствах Android)
- background_color - это цвет фона приложения
- описание предоставляет описание приложения
- ориентация определяет ориентацию по умолчанию: книжная или альбомная
Создав манифест, вы должны сообщить браузеру о своем файле манифеста, добавив следующую строку в конец элемента <head> в файле index.html:
<link rel = "manifest" href = "/ manifest.json">Рекомендуется добавить ссылку на манифест на все страницы вашего сайта, чтобы она была найдена Google при первом посещении приложения, независимо от того, на какую страницу они попадают.
Чтобы узнать больше о файле манифеста веб-приложения и о том, как его создать, ознакомьтесь с рекомендациями Google. Вот ,
Помимо манифеста веб-приложения, содержащего указанные выше свойства, ваш PWA должен соответствовать следующим критериям, чтобы пользователи могли устанавливать его на свои устройства:
- Веб-приложение еще не установлено и prefer_related_applications неправда
- Он соответствует правилу взаимодействия с пользователем (в настоящее время для этого требуется, чтобы пользователь взаимодействовал с доменом не менее 30 секунд)
2. Сервисный работник
работник службы это то, что делает PWA действительно способным работать в автономном режиме. Это файл JavaScript, который работает в фоновом режиме независимо от браузера и отдельно от веб-страницы. Они имеют возможность перехватывать и обрабатывать сетевые запросы, кэшировать или извлекать ресурсы из кэша, а также доставлять push-сообщения по мере необходимости.
Это позволяет PWA показывать данные, которые были получены в предыдущих сеансах, когда пользователь не подключен к Интернету, или, альтернативно, показывать оболочку приложения и информировать пользователя о том, что они не подключены. Затем, когда пользователь устанавливает сетевое соединение позже, предупреждение отключается, и последние данные извлекаются:
Кроме того, кэшируя все статические ресурсы у сервисного работника, это может значительно сократить сетевые запросы и значительно повысить производительность.
Подробнее о том, как зарегистрироваться и установить работника службы, вы можете прочитать Эта статья ,
3. Безопасность транспортного уровня (TLS)
Одним из предварительных условий для развертывания работника службы на сайте является настройка HTTPS на вашем сервере. Это связано со способностью обслуживающего работника перехватывать соединения, а также создавать и фильтровать ответы. По этой причине и для защиты целостности данных вы можете регистрировать работников службы только на страницах, обслуживаемых по HTTPS.
4. Архитектура оболочки приложения
оболочка приложения это минимум HTML, CSS и JavaScript, необходимый для работы пользовательского интерфейса PWA.
Чтобы обеспечить хорошую производительность и быстрое время загрузки, файлы оболочки приложения должны кэшироваться при первом посещении с использованием сервисного работника, чтобы их можно было мгновенно загрузить при повторных посещениях. Каждый раз, когда пользователь открывает приложение, файлы оболочки будут загружаться из кэша локального устройства, и PWA потребуется только для получения необходимых данных (вместо того, чтобы загружать все):
Такой подход позволяет пользователям получать более быстрые впечатления (особенно при повторных посещениях) и позволяет выполнять навигацию и взаимодействие в автономном режиме, как в приложениях.
В идеале оболочка приложения должна быть максимально простой, но включать в себя достаточно значимого контента при начальной загрузке. Оболочка приложения должна:
- Быстрая загрузка
- Используйте как можно меньше данных
- Используйте статические активы из локального кэша
- Отделить контент от навигации
- Извлекать и отображать содержимое страницы (HTML, JSON и т. Д.)
- Опционально, кешировать динамический контент
Ты можешь найти Вот пример HTML для оболочки приложения ниже для Википедии:
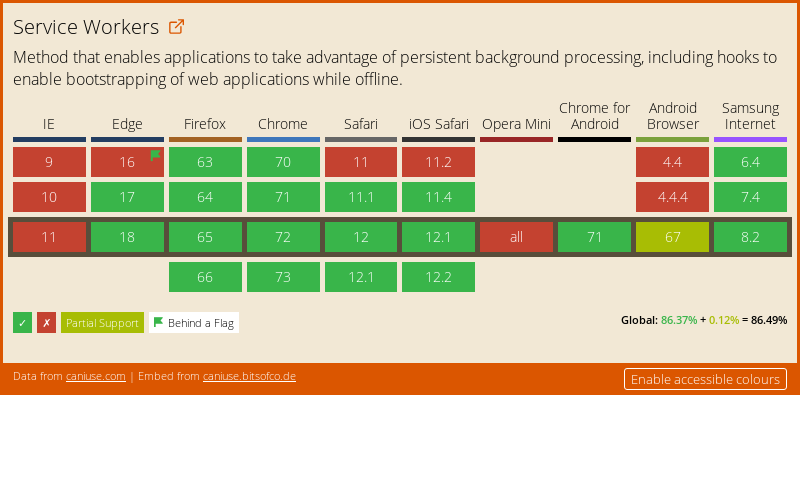
PWA Совместимость и поддержка браузера
Все современные браузеры теперь поддерживают PWA, но некоторые их функциональные возможности могут все еще не поддерживаться некоторыми более старыми браузерами. К счастью, это быстро меняется. Вы можете проверить совместимость браузера с основными функциями PWA, упомянутыми выше в разделе « Могу ли я использовать " Веб-сайт.

PWA также можно комбинировать с сайтами на основе AMP. Одним из основных преимуществ PWA является их способность обеспечивать быстрое время загрузки, но это происходит только после первой загрузки, что означает, что пользователь может по-прежнему испытывать медленное время загрузки при первом его использовании. Это где AMP приходит.
Сайты AMP можно комбинировать с PWA различными способами:
- Страницы AMP с функциями PWA. Страницы AMP могут использовать многие функции PWA самостоятельно, если они обслуживаются из вашего источника (домена вашего сайта) вместо кэша AMP
- AMP как точка входа в ваш PWA: страница AMP будет точкой входа на ваш сайт, и пользователи будут переключаться на PWA для дальнейшего путешествия, когда он будет готов
- AMP в качестве источника данных для вашего PWA: вы можете уменьшить вашу внутреннюю и клиентскую сложность, повторно используя страницы AMP в качестве источника данных для вашего PWA
кликните сюда для конкретных деталей о том, как использовать технологии PWA и AMP вместе.
PWAs & SEO: рендеринг JavaScript
Важно, чтобы PWA также были удобны для поиска, что означает, что содержимое каждой страницы должно быть индексируемым. Как вы, вероятно, уже знаете, Google должен визуализировать JavaScript, чтобы увидеть контент (и ссылки). Проблема в том, что, хотя они поддерживают рендеринг JavaScript, это требует много времени и ресурсов, потому что он должен быть проанализирован, скомпилирован и выполнен. По этой причине Google вынужден индексировать сайты JavaScript в два этапа: в первом этапе индексации извлекается только отображаемый контент на стороне сервера, а отрисовка JavaScript на стороне клиента откладывается до тех пор, пока у него не будет достаточно ресурсов для этого (второй этап).
Во многих случаях вторая волна индексации будет отложена на несколько дней после того, как Google впервые обнаружит страницу, что может иметь серьезные последствия для SEO.
Стоит также отметить, что другие боты, такие как альтернативные поисковые системы или даже социальные сети, такие как Twitter и Facebook, не имеют сложных возможностей обработки JavaScript и все еще полагаются на необработанный HTML.
Из-за этих ограничений важно, чтобы ваш сервер был настроен для ответа на запросы глубоких URL-адресов с полностью обработанным HTML-кодом для этой страницы. Это включает в себя не только оболочку приложения, но и каждый элемент на странице: элементы навигации, ссылки, изображения, метатеги, контент и т. Д.
Это может быть достигнуто несколькими способами. Во-первых, многие JavaScript-фреймворки сегодня могут быть сконфигурированы для обеспечения полного рендеринга на стороне сервера (или «изоморфного рендеринга»). Здесь ваше приложение работает как на сервере, так и в браузере. Когда запрашивается URL-адрес, сервер отображает саму страницу и отправляет окончательный HTML-код (с содержимым и ссылками) пользователю или боту, который не должен выполнять какой-либо JavaScript в этом начальном представлении. Боты продолжают запрашивать URL-адреса таким образом, полагаясь на серверную версию приложения, в то время как для пользователей именно здесь клиентская версия приложения JavaScript берет верх.
Кроме того, некоторые из последних JavaScript-фреймворков (например, GatsbyJS ) взять JAMstack подход. Здесь полностью визуализированные статические HTML-страницы генерируются как часть процесса сборки. Они загружаются на сервер «готовыми» и доступны как пользователям, так и ботам традиционным способом. Опять же, для пользователей-пользователей клиентское JavaScript-приложение вступит во владение после загрузки начальной страницы, что обеспечит все преимущества как PWA, так и статического веб-сайта.
Наконец, есть обходные пути, где ни один из этих подходов не осуществим. Помня, что конечной целью является обеспечение того, чтобы поисковые системы могли последовательно сканировать, индексировать и отображать контент, мы можем создавать и обслуживать моментальные снимки HTML для поисковых систем с помощью служб динамического рендеринга, таких как prerender.io , Снимки HTML должны отражать типичное полностью визуализированное представление на стороне клиента. Для этого prerender.io загрузит и выполнит весь JavaScript, как обычный клиент, сделает снимок HTML, а затем сохранит файл, пока не будет сделан запрос из поисковой системы.
Для страниц, запрашиваемых поисковыми системами, где снимок HTML еще не существует, prerender.io также будет создавать и обслуживать снимок на лету (и кешировать его впоследствии), но ответ займет немного больше времени, поэтому, по возможности, вам следует убедитесь, что страницы кэшируются через API, чтобы избежать более медленного времени отклика.
Чтобы запустить prerender.io, вам нужно Подписаться Возьмите токен Prerender и установите необходимые промежуточный слой для вашего стека разработки, который позволит вам делать прокси-запросы к prerender.io, когда запрос выполняется поисковым движком, для последующего предоставления снимка.
Вы можете обратиться к Github хранилище а также prerender.io документация для дальнейших деталей.
Есть несколько других вещей, которые следует учитывать, чтобы поисковые системы могли успешно отображать контент вашего приложения:
- Чтобы контент был индексируемым, он должен располагаться на реальном URL-адресе, а не на фрагменте (#). Знак # обрабатывается браузером только без участия сервера (браузер отправляет URI на сервер, но не отправляет фрагмент)
- Надлежащие ссылки должны быть использованы для навигации между областями. В тестах , мы установили, что робот Googlebot не пытается сканировать нумерацию страниц, реализованную с использованием событий на отрезках, - требуется тег <a>
- Файлы JavaScript и CSS должны быть доступны для поисковых систем, так как они должны иметь возможность доступа к ним для полной визуализации контента.
- Содержимое с разбивкой по страницам: содержимое, которое доступно только после запуска события (например, щелчок или прокрутка), может быть не проиндексировано. Это может быть решено используя rel = next / prev и API History
- Контент с вкладками: Google заявил, что контент, скрытый на вкладках, не будет обесцениваться для сайтов, которые перешли на индексацию Mobile First, но некоторые исследования кажется, чтобы показать, что это не так. Поэтому рекомендуется, чтобы критический контент был виден при рендере, где это возможно
Окончательный контрольный список PWA
Есть несколько других вещей, которые следует учитывать при создании PWA, некоторые из которых можно найти в Google контрольный список :
- На каждой странице должен быть указан ее канонический URL-адрес (исходный, предназначенный для индексирования) с использованием элемента link rel = ”canonical”.
- При включении PWA наряду с неканоническим AMP также должен быть включен элемент rel = ”amphtml” для указания URL-адресов AMP
- Страницы должны реагировать на планшеты и мобильные устройства, и они должны пройти тест Google для мобильных устройств
- Если динамическое обслуживание используется для показа различных дизайнов в зависимости от используемого устройства, следует позаботиться о том, чтобы контент был одинаковым - как для пользователей, так и для поисковых роботов.
- Метаданные должны быть предоставлены для диалога «Добавить на главный экран»
- Убедитесь, что сайт работает в кросс-браузерном режиме и протестируйте его в Chrome, Edge, Firefox и Safari. Вы можете использовать кросс-браузерные инструменты тестирования, такие как browserstack.com , browserling.com или же browsershots.org
- Когда используются схемы Schema.org, Open Graph или Twitter, убедитесь, что они включены в ваш PWA
- Убедитесь, что сайт использует кеш-сеть
- PWA не должен использовать вставку приложения при загрузке
- Использовать API информации о сети показывать пользователю индикацию, когда он не в сети
- Содержание должно быть легко обмениваться из автономного или полноэкранного режима
- Убедитесь, что переходы страниц не выглядят так, как будто они блокируются в сети: страницы должны реагировать сразу после нажатия (совет: протестируйте его в моделируемой очень медленной сети)
- Контент не прыгает при загрузке страницы
- При нажатии назад на странице сведений сохраняется позиция прокрутки на предыдущей странице списка.
- Отслеживайте как можно больше событий в Google Analytics (например, appinstalled, beforeinstallprompt, start_url, isPWAinBrowser и т. Д.)
Для получения более подробной информации о том, как проверить и проверить эти функции, проверьте Google контрольный список для PWA.
Преимущества использования PWA значительно различаются в зависимости от того, чем занимается ваш сайт или приложение, вашими финансовыми ресурсами и ресурсами для разработки, а также от того, подходит ли эта технология вашей целевой аудитории. Прежде чем приступить к созданию вашей PWA, убедитесь, что это окажет положительное влияние на ваши бизнес-цели и задачи, так как разработка будет ресурсоемкой.
После того как вы создали свое приложение (если вы наконец решили это сделать), обязательно протестируйте его на всех основных браузерах и устройствах и подтвердите его реализацию с помощью таких инструментов, как Google's Lighthouse и что вы выполните все проверки, рекомендованные Google на их контрольный список упомянутое выше.
Наконец, не забывайте, что это может оказать огромное влияние на SEO, а также на другие каналы, поэтому убедитесь, что вы привлекаете свою команду SEO на этапах планирования, чтобы убедиться, что это не окажет негативного влияния на вашу текущую производительность и что Вы максимизируете преимущества наличия PWA для органического канала.
Полезные ресурсы и дальнейшее чтение
Мария присоединилась к Builtvisible в начале 2017 года в качестве технического консультанта по SEO, где она работает в самых разных проектах.
Имея опыт работы в области журналистики и журналистики, она увлечена технической стороной SEO и специализируется на оптимизации скорости сайта. Она говорит на 4 языках и любит путешествовать, снимая пейзажи с помощью своей камеры.
Свяжитесь с нами для получения дополнительной информации
контакт
Похожие
Стоматологическая SEOНе все хотят сидеть на стуле у стоматолога, но если возникает необходимость, где можно найти хорошего стоматолога? Желтый Страницы, очевидно, не лучшее место для проверки. В эпоху, когда все склеены на своих компьютерах, Что такое SEO специалист?
Когда меня спрашивают, чем я зарабатываю на жизнь, у меня в голове возникает вопрос, как ответить на этот вопрос. Должен ли я сказать: «Я SEO» и ждать неизбежно запутанного взгляда? Возможно, я должен пойти с ответом моей жены, вместо этого: «Он организует Интернет, чтобы получить высокий рейтинг в Google». Вы должны признать, что любой, кто может организовать Интернет, вероятно, довольно крут. Должен ли я держать свои ответы краткими, или я должен уделить немного времени SEO тест
Простой и простой способ узнать статус вашего сайта SEO тестирование: SEO проверка сайта Чтобы узнать статус вашего сайта, мы будем использовать Seo Site, инструмент, который анализирует различные факторы SEO и позволяет нам узнать, как идут наши усилия в позиционировании в Интернете. С бесплатной версией у нас будет первая оценка нашего сайта и достаточно подсказок, чтобы узнать, на правильном ли мы пути или нет. В следующем окне введите адрес вашего сайта (например: SEO реселлер
... для широкой публики. Мы строго на 100% White Label SEO-реселлер. Это означает, что вы не конкурируете с нами. Ваши клиенты не могут прийти к нам, даже если они попробуют, и наши цены ниже, чем оптовые цены для реселлеров SEO из-за рубежа. Наши услуги реселлера SEO мирового класса и подкреплены нашей универсальной гарантией ключевых слов !!! Почему мы? Наибольшая прибыль любого реселлера SEO! Мы НЕ ОТКРЫТЫ ДЛЯ ОБЩЕСТВЕННОСТИ SEO Сервис
... SEO , которые заключаются в оптимизации естественного позиционирования веб-страницы в основных поисковых системах. Наиболее важным является тот, который мы все знаем, Google, с нашей командой специалистов мы можем помочь вам улучшить видимость вашей страницы. Веб, будь то личный блог или страница компании, у нас есть несколько услуг, которые соответствуют потребностям каждого клиента, поскольку каждая веб-страница отличается, в дополнение к стандартным пакетам можно проконсультироваться Что такое SEO?
Давайте рассмотрим основные, которые не могут быть упущены в вашей онлайн-стратегии: SEO или веб-позиционирование , Наличие веб-страницы для вашего бренда или компании является основой любого цифрового присутствия, но усилия по его созданию бесполезны, если вы не уверены, что ваша аудитория их найдет. Поэтому важно Десять Шаг SEO Контрольный список для Контента
Чтобы контент-маркетинг был успешным, необходимо принять во внимание ряд факторов. Контент должен не только хорошо читаться и привлекать целевую аудиторию, но также должен быть оптимизирован для поисковых систем, прежде чем вы начнете продвигать его через свои социальные каналы. Сертификация Google SEO: Что такое сертифицированный эксперт Google по SEO?
Программа сертификации мобильных сайтов помогает консультанту Контрольный список основ SEO 1 Название тега и мета-описания
... для поиска, Заголовок тег это то, что вы видите в верхней части каждого результата. Он должен быть длиной менее 67 символов, чтобы быть полностью видимым и содержать целевое ключевое слово на этой странице, которое должно соответствовать содержанию страницы естественным образом. Как правило, тег H1 - это описание заголовка, которое поисковые системы До свидания SEO программного обеспечения, Привет SEO веб-приложений
... seo-programmnogo-obespecenia-privet-seo-veb-prilozenij-1.jpg" alt="Я немного озадачен скоростью, с которой индустрия SEO внедряет новые технологии, особенно для постоянно развивающейся индустрии, основанной на том, чтобы быть такой же ловкой, как Google"> Я немного озадачен скоростью, с которой индустрия SEO внедряет новые технологии, особенно для постоянно развивающейся индустрии, основанной на том, чтобы быть такой же ловкой, как Google. Работая в SEO в течение многих лет, я использовал SEO Учебник
Добро пожаловать на лучший онлайн-учебник по SEO с регулярными обновлениями более 15 лет, здесь вы найдете ответы на распространенные и не очень распространенные вопросы по поисковой оптимизации (SEO).
Комментарии
Но что такое оригинал и что такое копия?Но что такое оригинал и что такое копия? В целом, Duplicate Content (сокращенно DC) приводит к местам размещения, поэтому следует избегать, чтобы поисковая система находила такой дублированный контент. Однако причина в другом: с одной стороны, контент может фактически дублироваться (например, товар в магазине, который содержится в нескольких категориях), но с другой стороны, для этого также могут быть чисто технические причины. Особенно, если на страницу можно попасть по нескольким адресам. Это не значит, что SEO не будет работать для данного бизнеса, но можете ли вы получить то, что вам нужно, используя имеющиеся у вас ресурсы?
Это не значит, что SEO не будет работать для данного бизнеса, но можете ли вы получить то, что вам нужно, используя имеющиеся у вас ресурсы? Как и весь маркетинг, вы должны быть готовы вкладывать средства в свою кампанию, и вы обязательно должны быть последовательными, чтобы видеть результаты. Те, кто тратит без особого планирования или никогда не задумывались над тем, насколько достижимы их цели в рамках органического поиска, часто сжигаются в пустошах SEO-услуг. Также важно различать Так что, если, например, я задам вопрос: что такое SEO?
Так что, если, например, я задам вопрос: что такое SEO? Что такое интернет-маркетинг? Это очень большие, всеобъемлющие общие вопросы. Например, подумайте, когда вы думаете о политике, о здравоохранении или о школах или субсидиях. Это большие, сложные вопросы, которые требуют большого объяснения. Хотя, если я задам вопрос: купите определенную обувь или, может быть, купите определенный товар, это всегда маленький ответ. Или, может быть, простой вопрос Также выбран для вас: что такое SEO?
Также выбран для вас: что такое SEO? Поисковая оптимизация для начинающих Запрос точного графика времени Результаты SEO не будут мгновенными, но это не значит, что они не работают. Фактически, органические результаты SEO требуют времени, чтобы проявиться. В зависимости от работы, которую вы уже проделали, вашего уровня конкуренции и того, где ваш сайт первоначально занимал место, может потребоваться до года, чтобы реально увидеть результаты вашей Что такое Google Q & A?
Что такое Google Q & A? Google Q & A, введены в августе 2017 года - функция часто задаваемых вопросов, ориентированная на потребителя, похожая на функцию «Спросить сообщество» в Yelp и TripAdvisor, которая позволяет потребителям (и компаниям) задавать вопросы о бизнесе и отвечать на них из локальной панели знаний. Эти вопросы и их ответы могут отображаться непосредственно Что такое SEO ?
Что такое Google Q & A? Google Q & A, введены в августе 2017 года - функция часто задаваемых вопросов, ориентированная на потребителя, похожая на функцию «Спросить сообщество» в Yelp и TripAdvisor, которая позволяет потребителям (и компаниям) задавать вопросы о бизнесе и отвечать на них из локальной панели знаний. Эти вопросы и их ответы могут отображаться непосредственно Ваши клиенты пишут по электронной почте или звонят вам для получения дополнительной информации о ваших продуктах и услугах?
Ваши клиенты пишут по электронной почте или звонят вам для получения дополнительной информации о ваших продуктах и услугах? Если так, слушайте, что они говорят, внимательно. Многие новые контакты сообщают, что нашли вас в Google во время поиска _____. Это _____ - ключевое слово, которое они, вероятно, искали, чтобы найти ваш бизнес. Попросите своих торговых представителей, колл-центры и всех, кто напрямую общается с потенциальными клиентами, отметить эти ключевые слова. Как Но что такое SEO в первую очередь и почему это так важно?
Но что такое SEO в первую очередь и почему это так важно? Определение SEO SEO это аббревиатура для поисковой оптимизации. Это процесс / набор правил, влияющих на естественные, неоплачиваемые, управляемые алгоритмом результаты, которые появляются на странице результатов поисковой системы (SERP) - такие как Google, Bing и Yahoo и т. Д. SEO как набор навыков фокусируется на применении методологий, чтобы веб-сайт, его страницы и контент (видео, изображения и т. Д.) Были Что такое SEO (поисковая оптимизация)?
Что такое SEO (поисковая оптимизация)? SEO является аббревиатурой от английского языка поисковой оптимизации (оптимизация для поисковых систем). Википедия определяет его как «процесс улучшения видимости веб-сайта в органических результатах различных поисковых систем». Очень важно понимать, что SEO относится к органическим результатам, то есть не оплачивается. Дополнительный вариант (оплата за клик, чтобы занять первые места для конкретного поиска) Что такое Google Мой бизнес и что это делает для меня?
Что такое Google Мой бизнес и что это делает для меня? Аккаунт Google My Business - это бесплатный бизнес-каталог от Google. Вы не слишком часто слышите слово «бесплатно», верно? Информация о вашей компании отображается в правом столбце поиска Google, когда люди ищут вашу компанию. Данные о вашей компании также могут отображаться на карте Google в центре результатов поиска. После того, как вы заявите о своей компании, вы можете обновить ее, добавив изображения, часы работы, URL-адрес Это бесплатный класс, например, под названием, «Что такое SEO?
От «Что такое SEO и почему это важно?» До «Как вы можете измерить эффективность SEO?» Специалисты по маркетингу узнают все тонкости написания контента, метаописания, исследования ключевых слов и многое другое. Однако, если вам нужен более продвинутый SEO, есть и более глубокие классы, такие как «Продвинутый SEO: тактика и стратегия». Этот класс является бесплатным для зачисления и состоит
Что такое PWA?
Что такое PWA?
512.png", "тип": "изображение / png", "размеры" ":" 512 × 512 "}]," start_url ":" / maps /?
Должен ли я сказать: «Я SEO» и ждать неизбежно запутанного взгляда?
Почему мы?
Сертификация Google SEO: Что такое сертифицированный эксперт Google по SEO?
Но что такое оригинал и что такое копия?
Это не значит, что SEO не будет работать для данного бизнеса, но можете ли вы получить то, что вам нужно, используя имеющиеся у вас ресурсы?
Это не значит, что SEO не будет работать для данного бизнеса, но можете ли вы получить то, что вам нужно, используя имеющиеся у вас ресурсы?
Так что, если, например, я задам вопрос: что такое SEO?