С тех пор, как я впервые опубликовано об этом ,  Посмотреть демо
Посмотреть демо
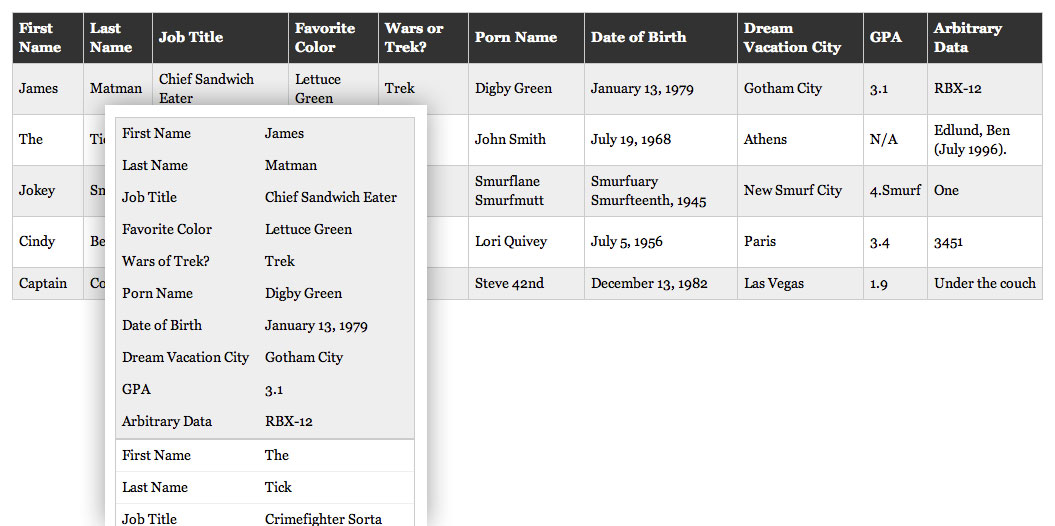
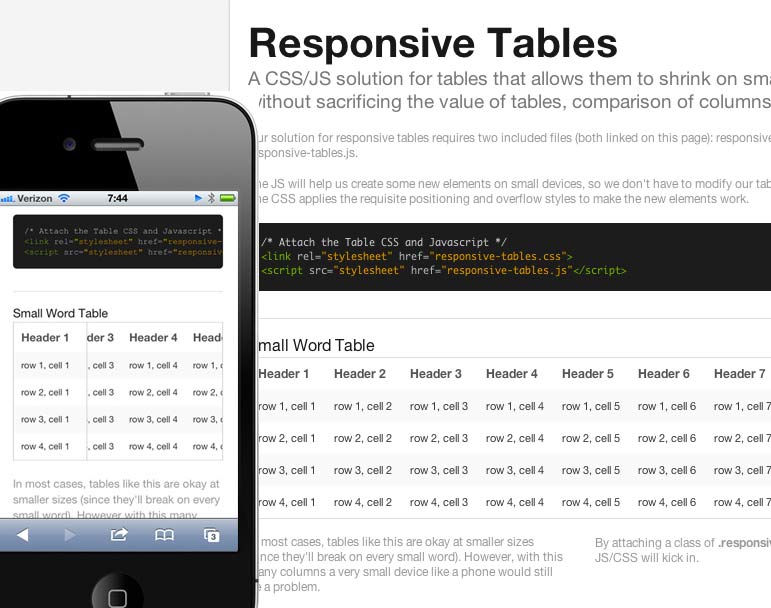
Идея оригинала состояла в том, чтобы отказаться от разметки таблицы и сделать каждую ячейку отдельной линией. Каждая из этих строк помечена псевдоэлементом. Это создает намного более высокую таблицу, требующую большей вертикальной прокрутки, но не требует горизонтальной прокрутки. Проще просматривать данные без потери контекста что к чему. Недостатком является то, что вы можете потерять контекст сравнения данных, так как вы больше не видите ячейки данных рядом с другими ячейками этого типа.
Mobifreaks опубликовал очень похожая идея , который использует те же изменения макета и псевдо-элемент маркировки. Они использовали атрибуты HTML5 data- * для маркировки, что избавляет от необходимости иметь собственный CSS для разных таблиц. Я не покупаю в части SEO, но код хорош.
Дерек Пенникуфф взял оригинал и применил концепцию «сначала мобильный» , Вместо того, чтобы начинать с разметки таблицы, она начинается с разметки списка определений, а затем принудительно превращает ее в макет таблицы, когда экран достаточно большой, чтобы вместить его. Хотя мне нравится думать здесь, я не уверен, что мне нравится то, что нужно, чтобы сделать это. Разметка намного тяжелее и (как ни странно) я не думаю, что она семантическая. Табличные данные должны быть размечены как таблица. Я думаю, что философия, лежащая в основе «мобильности в первую очередь», заключается в том, чтобы по умолчанию все было проще, легче, тяжелее и сложнее для больших экранов. Эта демонстрация начинается и остается тяжелой.
Дрю Дикстерхаус сделал демо это вычисляет, где таблица должна сломаться, измеряя, стала ли таблица шире, чем экран, сохраняя эту точку останова для эффективности.
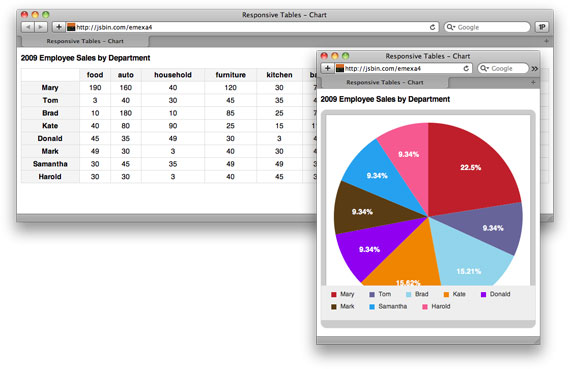
Скотт Джел придумал две умные идеи. Одним из них было построить диаграмму из данных в таблице. В этой демонстрации это круговая диаграмма, которая намного уже таблицы полных данных и поэтому больше подходит для небольших экранов.
 Посмотреть демо
Посмотреть демо
Довольно круто, но очевидно, что все таблицы не могут быть преобразованы в графики. Я бы также сказал, что таблица данных и диаграмма - это разные вещи. Если вы собираетесь решить задачу создания диаграммы, было бы неплохо показать ее на большом экране, а также предоставить контекст полезным альтернативным способом. Или, по крайней мере, есть возможность увидеть это.
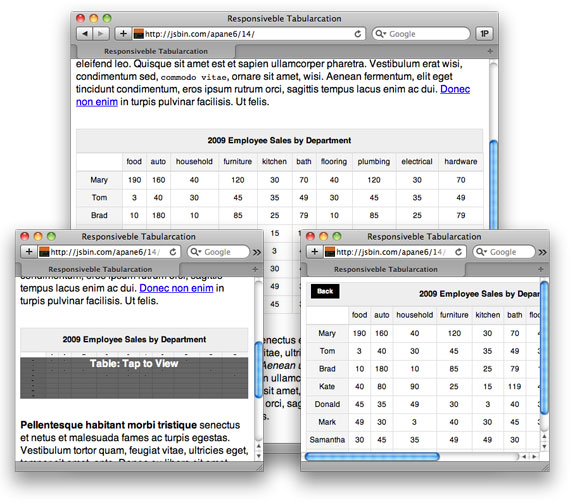
Другая идея Скотта сосредоточена на проблеме, заключающейся в том, что большие таблицы данных могут растягивать ширину родительского контейнера сверх того, что способен отображать маленький экран. Таким образом, чтобы предотвратить это, медиа-запрос используется, чтобы скрыть таблицу на маленьких экранах, заменив ее небольшой таблицей макетов и ссылкой для просмотра полной таблицы.

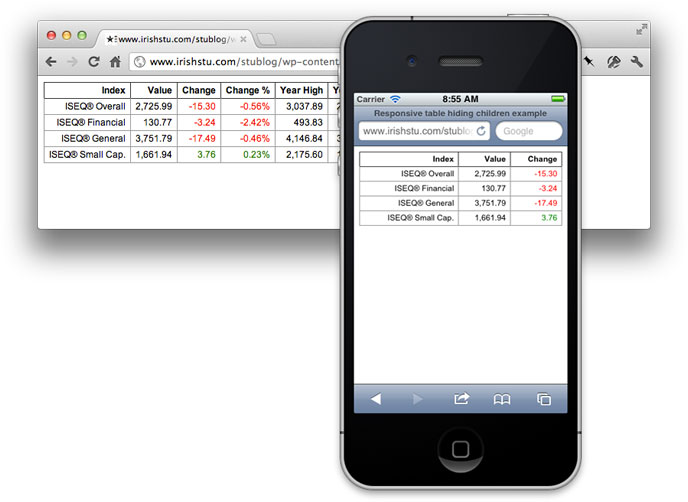
У Стюарта Карри была идея просто скрывая менее важные столбцы для небольших экранов. Одна из самых ранних проблем людей, связанных с мобильными сайтами, заключалась в том, что то, что они находятся на мобильном устройстве, не означает, что они заслуживают менее полного опыта, чем пользователь с большим экраном (тем более, что эти устройства полностью способны маневрировать вокруг "полных" сайтов).
 Посмотреть демо
Посмотреть демо
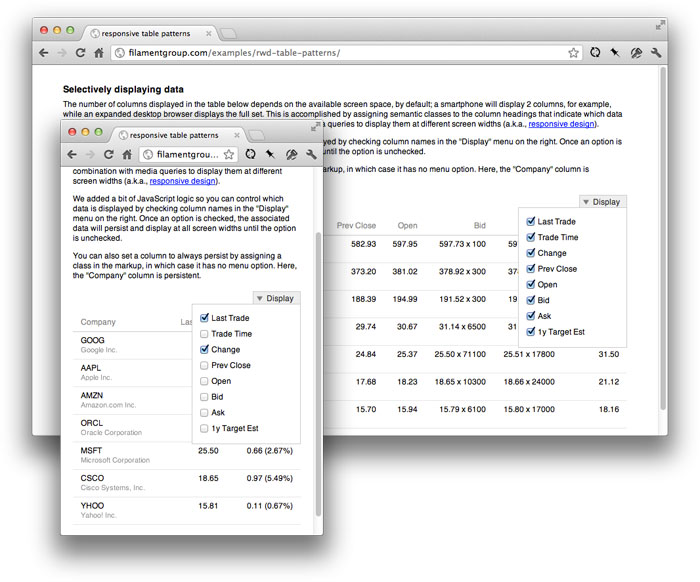
Я думаю, что Стюарт был на что-то, хотя. Использование небольших экранов для фокусирования информации на самых важных вещах - это замечательно, просто не нужно блокировать информацию без помощи. Мэгги Костелло Вакс из Filament Group также имела идею скрытие ненужных столбцов на небольших экранах , но также предоставляет выпадающее меню, где вы можете включить их, если хотите (что вы можете увидеть при горизонтальной прокрутке).
 Посмотреть демо
Посмотреть демо
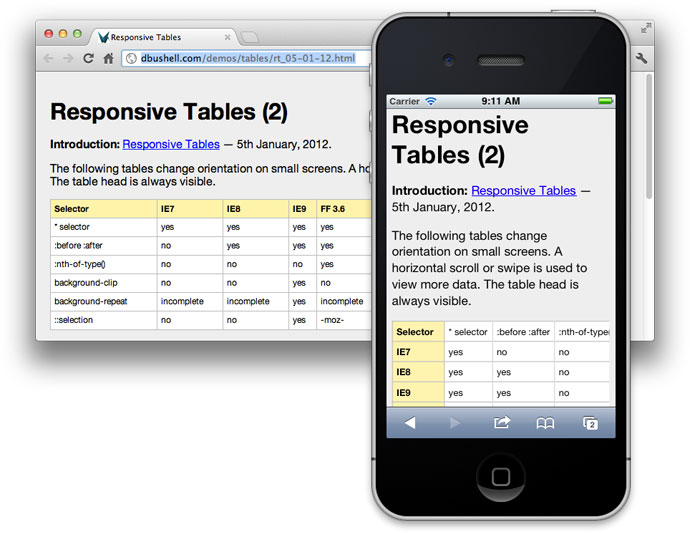
Дэвид Бушелл также решил не изменять базовый формат таблиц, а решить «слишком широкую» проблему. Его концепция переворачивает стол на бок и применяет overflow-x: auto к телу, что означает, что ячейки данных могут прокручиваться влево и вправо, если они выходят за пределы небольшого экрана, но вы все равно всегда видите заголовки (как если бы они были в фиксированном положении).
 Посмотреть демо
Посмотреть демо
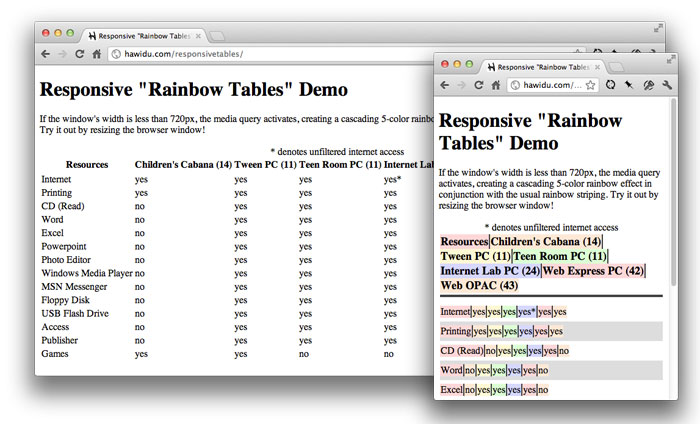
У Брэда Черняка есть идея, которую он называет «Радужными таблицами», где на меньших экранах структура сетки таблицы отбрасывается, а ячейки данных сжимаются друг в друга так же плотно, как и всегда, оставаясь «строкой». Затем вместо того, чтобы определить, по какому столбцу он находится, данные имеют цветовую кодировку для соответствия ключу.

(Демо сейчас не в сети.)
Обновление 26 мая 2012 года : Zurb новая техника они опубликовали. Он сфокусирован на том, чтобы крайний левый столбец был своего рода столбцом «ключа». На широких экранах это просто обычный столбец. На маленьких экранах он становится фиксированным / липким влево, а остальные столбцы могут прокручиваться. Это позволяет сравнивать ряды строк.
Это похоже на методику Дэвида Бушелла с фиксированным левым столбцом, но, возможно, немного более устойчиво, поскольку использует JavaScript для небольшой манипуляции с DOM и измерения размера экрана. Дополнительные зависимости, более глубокая поддержка, ваш звонок.
 Посмотреть демо
Посмотреть демо
Обновления
Вот еще некоторые, которые возникли:
Кроме того, у Джейсона Григсби есть статья на выбирая решение основанный на том, что пользователь хотел бы сделать с таблицей.
Чтобы сделать это еще более сложной проблемой, подумайте, с какой разметки вам нужно начать, чтобы данные работали вообще без CSS, а также без JavaScript. Идея заключается в том, что он может отправлять электронную почту, RSS и прочее, и все будет в порядке. Я пытался решить это здесь. Это довольно грязно, но это работает.
Похожие
Время инструмента: разбивка SEO PowerSuiteЭто рекламный пост. Сначала краткий обзор… SEO PowerSuite состоит из четырех программных инструментов. Они выстроены в упорядоченной, прогрессивной манере, которая выводит вас из точки А - зная, где находится ваш сайт - до точки Z - управляя вашей стратегией создания ссылок. Шаг 1. Куда вы относитесь? Обзор и бесплатная загрузка IBP Интернет-промоутер Arelis By Axandra
1 Промоутер интернет-бизнеса IBP от Axandra - это программное обеспечение для SEO, которое включает в себя инструмент для исследования ключевых слов, топ-10 инструментов для оптимизации веб-страниц, ранжирования для поисковых систем, инструмента для исследования ключевых слов, симулятора поисковой системы, поисковую систему и программу представления 0 All-in-One Submission - это программное обеспечение для отправки, которое автоматически отправляет ва...
0 All-in-One Submission - это программное обеспечение для отправки, которое автоматически отправляет ваш веб-сайт в более чем 800 000 поисковых систем, каталогов и страниц ссылок. Это звучит очень хорошо, но имейте в виду, что не существует 800 000 поисковых систем высшего уровня, поэтому ваш сайт будет отображаться на многих сайтах низкого Последние обновления Google: поисковая система никогда не спит
Не прошло и нескольких месяцев, как Google выпустил на рынок свои очередные инновации. Только в начале июля интернет-гигант объявляет, что Page Speed является частью официального фактора мобильного рейтинга. С тех пор многое произошло снова - здесь вы можете найти последние обновления Google! Избранные фрагменты: все для пользователя, особенно после обновления Google Как и в предыдущих Совместное цитирование и совместное появление: обзор
Последнее обновление: 28 апреля 2019 года в 10:47 Две новые темы в сообществе SEO сосредоточены на «Совместное цитирование» и «Совместное появление». Часто обсуждаемые вместе, эти концепции во многом похожи, но все Улучшите SEO с помощью анализа данных
Google Analytics собирает огромное количество данных о вашем сайте. Вооружившись необходимыми знаниями, вы можете значительно улучшить свою поисковую оптимизацию (SEO). Нет сомнений в том, что Google Analytics является мощным инструментом. Единственная проблема заключается в том, что он собирает больше информации о вашем сайте, чем Пример использования: SEO на странице + вне страницы, совместная работа = успех
Я сталкиваюсь со многими людьми, которые верят основные блокировки и решения поисковой оптимизации (SEO) выполнение теряет свою ценность, но я считаю, что выполнение этой основной тяжелой работы все еще работает невероятно хорошо. В сегодняшнем посте я собираюсь рассказать о тематическом исследовании туристического Haiku - Отзывчивый Drupal 7 Theme (Друпал)
Обзор инструмента Content King SEO: отслеживание изменений на странице
У нас есть множество инструментов SEO. Для обратных ссылок, контента, технического аудита, сканирования, ключевых слов. Бесчисленные функции, которые сделают вашу жизнь лучше и поразят поисковиков. ContentKing Это новый в списке, и этот пост для тех, кто рассматривает возможность добавления его в свой арсенал инструментов. Content King - это SaaS, представляющий собой инструмент «SEO-аудита в реальном времени». Это позволяет сканировать Начало работы с интернет-маркетингом: обзор основных инструментов и важных источников информации
Входящий маркетинг стоит и падает на контент-маркетинг. Это способ повысить доверие к вашему бренду, публикуя качественную информацию. Таким образом, вы будите потенциальных клиентов, не используя обычные методы продаж. Вы можете реализовать контент-маркетинг не только на своем веб-сайте, но и в форме других стратегий, таких как блог, электронная книга, инфографика, подкасты, обзоры, учебные пособия, словари и многое другое. Вы можете найти Установить Zen Cart на IIS
Эрик Вершинг Вступление Zen Cart - это основанная на PHP система управления интернет-магазинами с открытым исходным кодом. Он использует базу данных MySQL и компоненты HTML. Поддержка предоставляется для нескольких языков и валют, и она свободно доступна в рамках GNU General Public License (GPL). Для получения дополнительной информации о Zen Cart, посетите Zen Cart Веб-сайт. В этой статье описывается установка
Комментарии
Если все разговоры о вашем контенте происходят в социальных сетях, что вы будете делать в случае, если эти хранилища данных продолжатся и весь этот замечательный контент будет утерян?Если все разговоры о вашем контенте происходят в социальных сетях, что вы будете делать в случае, если эти хранилища данных продолжатся и весь этот замечательный контент будет утерян? Выступает как социальное доказательство вашего блога Если вы видите сообщение в блоге с большим количеством комментариев, вам, вероятно, будет интересно узнать, о чем говорят люди. Кроме того, у вас будет больше шансов присоединиться, когда в разговоре будет гораздо больше. Но самая главная причина, почему большинство SEO заботятся о JSON-LD или структурированных данных?
Но самая главная причина, почему большинство SEO заботятся о JSON-LD или структурированных данных? Они хотят присутствия в избранных фрагментах / богатых фрагментах или в том, что некоторые называют «размещением графа знаний», хотя это технически неверно. Вот пример кода для рецепта JSON-LD, который я только что написал: <script type = "application / ld + json"> {"@context": "http://schema.org/", "@type": "Recipe", "name": Мир без «(не предоставлено)»: как разблокировка органических данных ключевых слов может трансформировать SEO?
Мир без «(не предоставлено)»: как разблокировка органических данных ключевых слов может трансформировать SEO? Если бы маркетологи и владельцы веб-сайтов смогли восстановить видимость своих ключевых слов, это, несомненно, помогло бы им оптимизировать поиск и спланировать коммерческую стратегию. Но Рэнд Фишкин также считает, что у него было бы два гораздо более широких преимущества: это помогло бы доказать ценность органического SEO и в конечном итоге привело бы к улучшению Какие сайты со списками наиболее важны для обновления?
Какие сайты со списками наиболее важны для обновления? А. Все они! Google, Yelp (Apple Maps использует списки Yelp) и Bing каждый обеспечивают крупнейший голосовой поиск, но это не значит, что вы должны потерять фокус на других списках. То, что они пока не поддерживают голосовой поиск, не означает, что они никогда не будут. Например, Snapchat извлекает информацию о своих списках из TripAdvisor и Foursquare. Как вы думаете, сколько времени пройдет, пока голосовой Но, глядя и охватывая SEO и Обновления Google вот уже 15 лет, что изменилось за последние несколько лет?
Какие сайты со списками наиболее важны для обновления? А. Все они! Google, Yelp (Apple Maps использует списки Yelp) и Bing каждый обеспечивают крупнейший голосовой поиск, но это не значит, что вы должны потерять фокус на других списках. То, что они пока не поддерживают голосовой поиск, не означает, что они никогда не будут. Например, Snapchat извлекает информацию о своих списках из TripAdvisor и Foursquare. Как вы думаете, сколько времени пройдет, пока голосовой
1. Куда вы относитесь?
Если все разговоры о вашем контенте происходят в социальных сетях, что вы будете делать в случае, если эти хранилища данных продолжатся и весь этот замечательный контент будет утерян?
Но самая главная причина, почему большинство SEO заботятся о JSON-LD или структурированных данных?
Но самая главная причина, почему большинство SEO заботятся о JSON-LD или структурированных данных?
Мир без «(не предоставлено)»: как разблокировка органических данных ключевых слов может трансформировать SEO?
Какие сайты со списками наиболее важны для обновления?
Какие сайты со списками наиболее важны для обновления?